2012-11-19
_ 絵日記プラグインでカメラにアクセスする

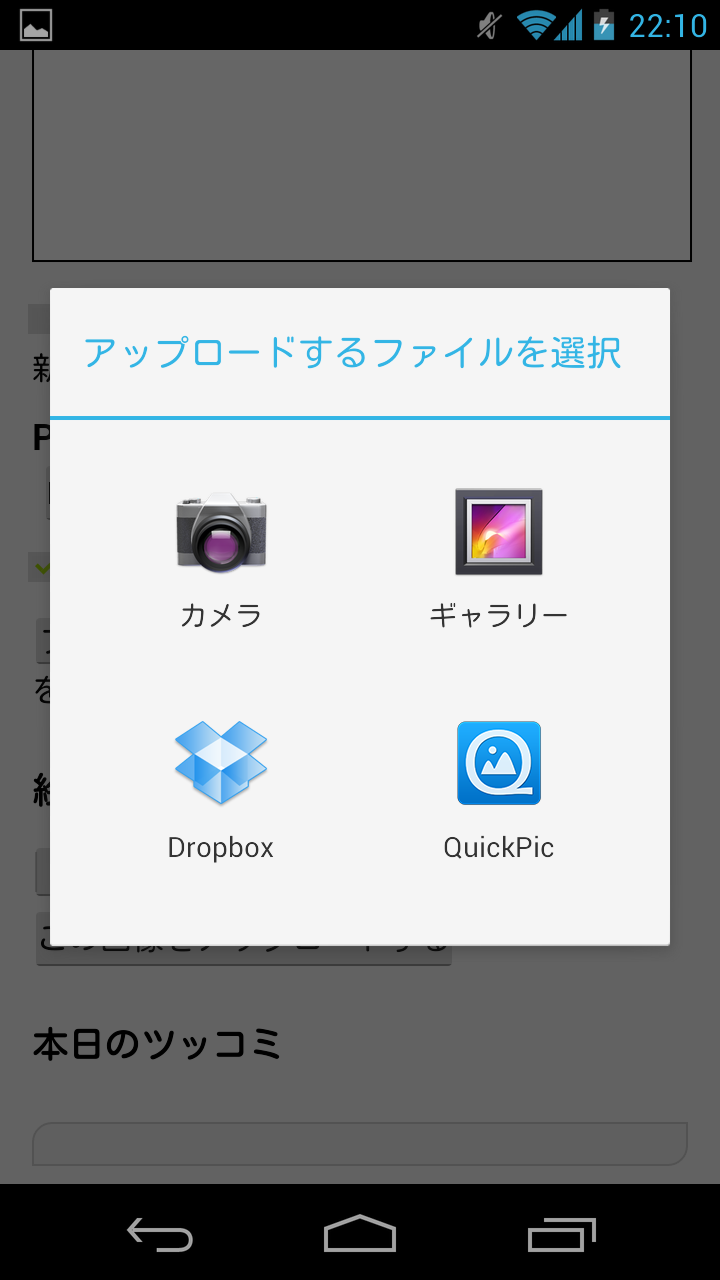
HTML Media Capture を利用すると HTML フォームからカメラにアクセスできるということで,画像は Android 4.1.2 でのスクリーンショットですが,Android 3.0 以降では input 要素の type="file" では,カメラも選択できるようになっていましたが,iOS 6 では Mobile Safari でもカメラにアクセスできるようになったので,ちょっとプラグインを修正して実際どんなものか確認してみました.
iOS 6 の Mobile Safari でカメラにアクセスするには,input 要素に accept 属性を追加する必要があります.
diff --git a/misc/plugin/image.rb b/misc/plugin/image.rb
index a035cb7..87d86d8 100644
--- a/misc/plugin/image.rb
+++ b/misc/plugin/image.rb
@@ -276,7 +276,7 @@ add_form_proc do |date|
#{csrf_protection}
<input type="hidden" name="plugin_image_addimage" value="true">
<input type="hidden" name="date" value="#{date.strftime( '%Y%m%d' )}">
- <input type="file" tabindex="#{tabidx+98}" name="plugin_image_file" size="50" multiple="multiple">
+ <input type="file" tabindex="#{tabidx+98}" name="plugin_image_file" size="50" #{@conf.smartphone? ? 'accept="image/*"' : 'multiple="multiple"'}>
<input type="submit" tabindex="#{tabidx+99}" name="plugin" value="#{h image_label_add_image}">
</div></form>
</div>]

これで iOS 6 でも画像のようにカメラから直接画像を取得するか,ファイルから選択することが可能になりました.絵日記プラグインでは PC でのアップロードの際に,複数のファイルを選択可能とするために,multiple 属性を付加していますが,これと accept 属性を同時に有効にしてると,iOS ではカメラが選択できなかったので,アクセスするデバイスに応じて属性を変更する必要があるみたいだけど.