2005-01-12
_ userChrome.cssでOffice XP風に

Firefoxはその外観をuserChrome.cssでカスタマイズすることができます.例えばFirefox Helpであげられている「メニューをWindows XPスタイルに変更する」などがあります.
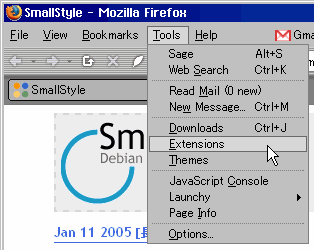
今回はuserChrome.cssを使って,メニューバーをOffice XP風に変更する方法について.調べてみるとすでにChristoph Studerで,サンプルが紹介されいたのでそのまま使ってみました.
私はFirefoxのテーマにreinを利用しているのですが,これにあわすと青色がちょっとあわない感じがします.また,Christoph Studerのコードをそのまま使うと少し余計なスペースができてしまいます.そこで,borderとbackground-colorを少し変えて,余白を少しいじってみるだけで,印象が変わりました.あとはBookmarks Toolbarあたりも対応させるといい感じになるかもしれないけど,とりあえず今日はここまで.
/* Make menus Office XP style
*
* Based on CSS code by David Tenser, available here:
* http://www.mozilla.org/support/firefox/tips#app_xpmenus
* http://studer.tv/newsweblog-detail.page?news.id=34
*
*/
menupopup, popup {
border: 1px solid ThreeDShadow !important;
-moz-border-left-colors: ThreeDShadow !important;
-moz-border-top-colors: ThreeDShadow !important;
-moz-border-right-colors: ThreeDShadow !important;
-moz-border-bottom-colors: ThreeDShadow !important;
padding: 1px !important;
background-color: Menu !important;
}
menubar > menu {
border: 1px solid transparent !important;
padding: 2px 5px 2px 5px !important;
margin: 0 !important;
}
menubar > menu:hover {
border: 1px solid #6c6c6c !important;
background-color: #d2d2d2 !important;
}
menubar > menu[open="true"] {
border: 1px solid #6c6c6c !important;
border-bottom: 1px solid transparent !important;
background-color : #d2d2d2 !important;
}
menuitem, menupopup > menu {
border: 1px solid transparent !important;
color: black !important;
}
menuitem[_moz-menuactive="true"], menupopup > menu:hover, menupopup > menu[open="true"] {
border: 1px solid #6c6c6c !important;
background-color: #d2d2d2 !important;
}
つづき: 2006-01-10