2005-12-28
_ Stylish でユーザスタイルシートの切り替えを手軽に

Firefox では userContent.css などにユーザスタイルシートを定義することで,自分好みに Web サイトの表示をいじることができます.例えば,広告ブロックのような定義を記述してみたり,FEEDBRINGER で <pre> タグを折り返したり,@-moz-document を利用すれば,特定のサイトのみ適用するスタイルシートを定義することもできます.難点としては,この userContent.css の修正などを反映させるには,Firefox を一度再起動する必要があります.これが結構不便だったりするのですが,Stylish という拡張を使うと,手軽のユーザスタイルシートの切り替えが可能になります.
例を挙げてみると,SmallStyleのサイドバーの表示をしたくないと思ったら,
@-moz-document domain(smallstyle.com) {
div.sidebar {
display: none !important;
}
}
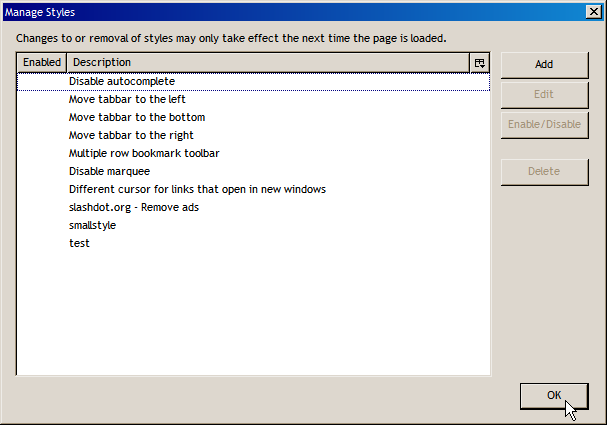
上のようなスタイルシートを記述します.Enable/Disable ボタンで切り替えられるので,即座にこの定義が反映されるのが確認できると思います.
さらに Stylish を利用すると,ブラウザの外観を変えるために利用する,userChrome.css に記述するような定義も即時に有効/無効化することができます.こちらも例えば,メニューの Help を表示したくないと思ったら,
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
menu[label="Help"] {
display:none !important;
}
これで,メニューの Help の表示/非表示が Enable/Disable で切り替えられます.

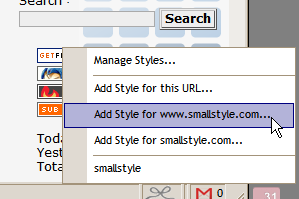
Beta 版の 0.2 をインストールしたのですが,ステータスバーにアイコンが表示されない….Stylish の領域はあるので,そこをクリックすると,現在表示しているページの,URL,サブドメイン,ドメインで設定画面が表示されます.また,すでに定義されたスタイルのドメインが一致すると,定義済みのリストも表示され,ここで有効/無効化の制御もできます.
設定情報はプロファイルの stylish.rdf に記述されているみたいなので,これを引き継げばプロファイル変更時もそのまま使えそうです.
2005-12-31追記:20051229版をいれたらちゃんとステータスバーにアイコンでた.
_ 仕事納め
今日で会社にきてお仕事するのは今年最後.でも,どうせ家でもちょこちょこ何かやってるような気がするけど,しないかもしれない.
とりあえず 1 週間ほどの休みはとれそうな感じなので,ゆっくりと過ごせそう.でも,もうちょっと休みが欲しかったかも.
1週間あればいいじゃないですか? 私は明日まで仕事で、休みは四日間です。(;_;)
1週間以上はちょっと贅沢すぎましたね :-)
http://diary.noasobi.net/2005/12/diary_051231a.html
朝顔日記
朝顔日記 - Stylish いいよ
Firefox のユーザスタイルシートをアレコレする拡張機能、Stylish というのを導入してみたらかなり気に入りました。
http://d.hatena.ne.jp/alpha_zero/20061006/p2
お茶の間で紅茶を。
[web][LifeHacks][Macとか] Googleカレンダーの色変更してみましたよ。
→ こんな感じで土・日にカラーリングするスタイルが流行ってるみたいなんで、あるふぁも試してみることにしました。 と言っても、各サイトさんのまねっこしただけなんですが。 世の中色々と思い付いて実行しちゃうエライ人がたくさんいはりますね。感謝。 レシピは以下