2005-07-01
_ 送別会
6月いっぱいで退職されたり,異動される方の送別会でした.会場は四季采・酎房 街や.結構新しめのお店で,焼酎類が豊富でした.トマトの焼酎がメニューにあったのですが,ほんとにトマトの香りがする焼酎でした.トマト嫌いな人にはどうしようもないくらいまずそうでしたが…
退職される方は,一緒に仕事をする機会も多く,いろんなことを学べました.これからもっと教えてもらいたかったのですが,残念です.
_ 同窓会
送別会のあとは大学の同期と同窓会.おがみ屋さんが万博のボランティアで名古屋に出てきていたのでKへいちゃんちに集合.僕が送別会終わったころにはすでに目的地に向かって出発したとのメールが来ていたので,急いでこちらも向かったのですが,結局先についてしまった.
Y嬢もすでについていたらしいけど,すれちがいだったらしく合流できず.あとでA嬢とやってきました.おがみ屋さんとY嬢,A嬢とKへい邸に向かう.当の本人は,まだ部署の飲み会で「街や」にいます.鍵だけ預かって先に入っててとのことでしたが,部屋番号がわからず一瞬まよう.ポストにKへい宛の郵便物を発見して無事部屋潜入完了.
Kへい邸はきれいに片付けられていました.結構広い部屋なんだが間取りが微妙.本人も言ってたけど確かに微妙でした.同窓会はKへいちゃん大暴走な感じ.ひとりテンションが違う世界でした.んー,でも楽しかったからよかった.
2005-07-08
_ 疲労
今週は水曜から急遽ヘルプで仕事にはいったわけで,3日で本番サーバ構築してチューニングしてなんてちょっと無茶すぎやしませんか….連日,日付が変わってやっと家につくってな感じで,久々に疲れました.ひとまず負荷テストも問題なく終了したのでこれにて退散.来週からもとの平和な生活に戻れそうだ….
2005-07-09
_ 久々にCD購入
BackStreet Boysのアルバム,never goneを購入.大学生のころからBackStreet Boysの曲は聴いているのですが,今回のアルバムはこれまでとはなんか違う感じで,でもBackStreet Boysらしい曲がつまったアルバムです.最近のドライブのおともはこのCDです.
2005-07-10
_ もう一枚CD購入
The WallflowersのNew Album,Rebel, Sweetheartも購入.聴くたびに味がでてくる一枚です.全曲通してじわじわっとよさが感じられ,ちょっと物足りなさも感じられますが….
2005-07-12
_ 厄年ってあるんだと思った今日この頃
まぁ,ここんとこ集中力はないは,仕事でミスするは,なんとなくいいことがなさすぎな数ヶ月なのですが,ふと「厄年」という言葉を見つけたので調べてみた.とりあえずGoogleで「厄年」をキーワードに検索して,最初に出てきた東光寺の厄年早見表で調べてみると,今年は厄年ではない.いわゆる本厄といわれるものは,去年だったらしく,今年は後厄で,厄には,前厄,本厄,後厄とあって,どれも強さは同じだとか….
このへんって,おがみ屋さんの得意分野なのかな?ともあれ,これが厄年(後厄)からきているものであれば,なんとかならんものかと思うのでありました.
2005-07-15
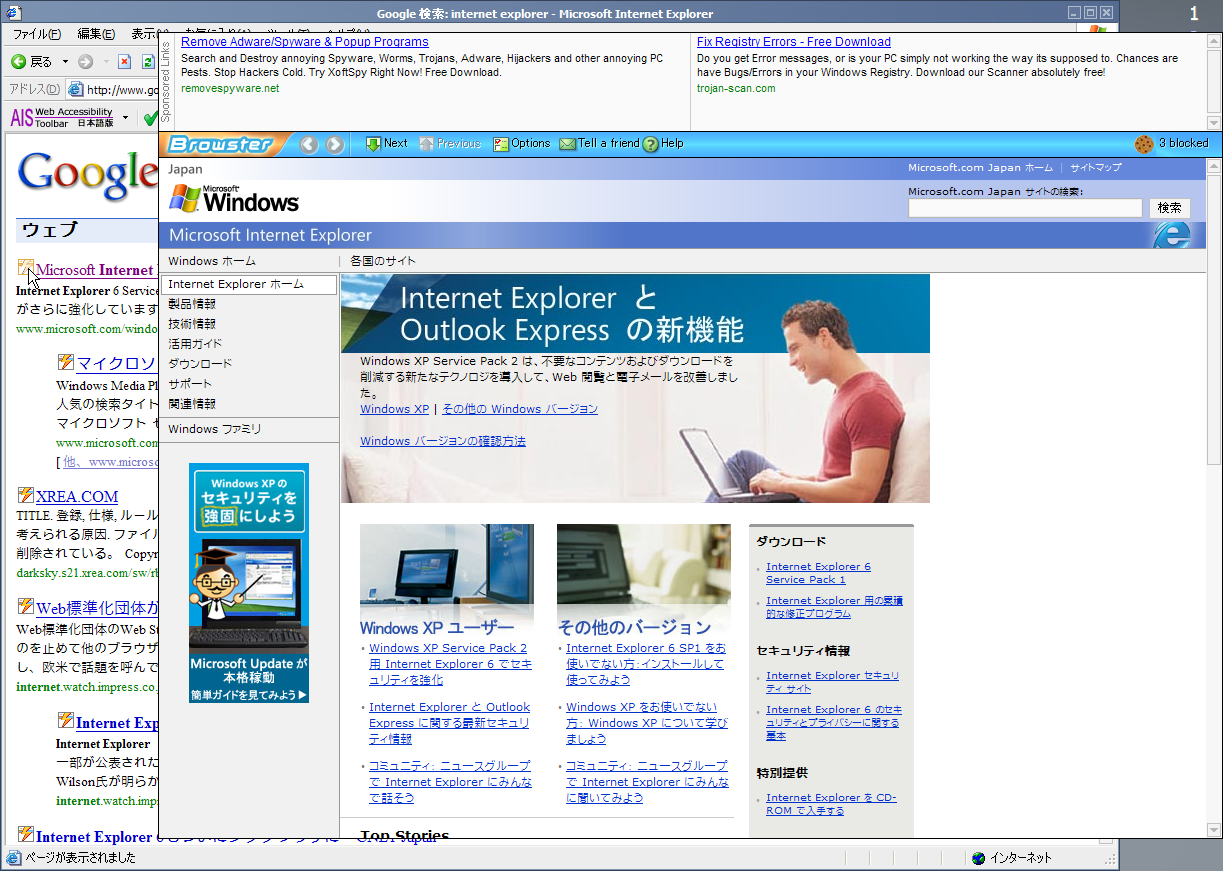
_ IE用プラグイン-Browster
CNET Japan経由,米新興企業、IE用の新しいプラグインツール発表--ウェブ検索をより速くの記事で出ていたBrowsterをインストールしてみました.
サンフランシスコのBrowsterという会社が開発したこのソフトウェアは、瞬時にページをレンダリングする特許技術「プリフェッチング(pre- fetching)」を使い、ミリ秒単位の速さでリンク先ページのコピーを作成し、検索結果ページとは別のウィンドウとしてその内容を表示する。

とのことで,記事にも書かれていますがGoogle検索やBloglinesの検索結果などに対応しています.実際にGoogleで検索してみると,検索結果の左側に稲妻のアイコンが表示され,上から順にダウンロードされてるっぽい感じがします.アイコンにマウスをあわせるとそのサイトがポップアップで表示される仕組みです.表示された画面上で,次の結果や前の結果にスムーズに移動できるので,この点はWeb検索の高速化といえると思います.上部の広告が邪魔ですが,これはこれでいいプラグインだなと思いました.
2005-07-16
_ クールビズ・ファッション
ただのにっきで,ちょい堅めの企業におけるクールビズ・ファッションについてとりあげらていましたが,うちの会社もどちらかというとちょっと堅めな部類に入る会社なのですが,最近は社長もノーネクタイなことが多いです.私もたいていはノーネクタイなのですが,仕事柄,客先に出向くことも多いので,そのときはネクタイしめていきます.ジャケットは暑苦しいので着ませんが….
で,この前,銀行関係のお客さんのとこに仕事で行く用事があって,「銀行は夏でもがちっとスーツで行かねば」と思い込み,気温30度を超える猛暑の中,ちゃんとスーツも着て出向いたのですが,お客さんはかなりラフな格好.ポロシャツですもの….拍子抜けしてしまいました.まぁ,情報システム部の人なので,そこまでお堅いわけではないのかな….話を聞くと,7月,8月はラフな格好でいいらしいとか.
ただのにっきでも書かれているように,確かに総理大臣が率先してクールビス・スタイルを実践したこともあってか,通勤電車の中で見られる人たちもノーネクタイ,ラフな格好な人が増えたような気がします.今年だけでなく,来年以降も続いていけばと思います.
2005-07-17
_ 模様替え

このサイトのデザインもかれこれ1年以上かわっていないのですが,新しいスタイルシートをGWごろに一度作成したもののお蔵入りになってしまいました. この連休で再度,模様替えに挑戦.あまりかわりばえはしませんが,結構気に入ったのでこれでいこうかと考え中です.まだメインの部分しかテストしていないので,残りのmemoやBoardの部分もあわせて変更してから,新スタイルを採用です.
2005-07-18
_ テーマ変更
というわけで,他のページも一通りそろったので昼過ぎにリリース.BoardのページだけIEではうまく表示されないけど….たぶん自作のPHPのスクリプト部分がなんか悪さしてるんだろうなってとこまではわかっているので,また時間を見つけて修正することにします.
以前のテーマも,とりあえずおかしな部分を修正してスタイルシート切り替えスクリプトでも使って切り替えできるようにでもしようかなと考え中….やらないかもしれないけど…
追記:Boardだけかと思ってたら,どうもIEでの表示はどのページも不安定っぽい.画像のある日は本文が表示されないし,背景の画像が読み込まれないなぁ….ちなみにFirefoxでは正常に表示されているのですが….しばらくレイアウトがくずれたりとお見苦しいところがあるかと思います.
とりあえず,画像系に利用していたfloatの影響で文字が表示されないことが判明.対応策として適切な位置にwidthを指定することで解決.
_ tDiaryのコメント表示文字数
テーマを変更して,おかしなところがないか見ていると,最新表示時のコメントの長さがどうも気になる.デフォルトだとちょっと多いのでtDiary.confで修正.
# 最新表示時のツッコミ表示文字数 @comment_length = 40
とりあえず40文字くらいにしてみた.
2005-07-19
_ テーマ変更によるIEでの表示不具合
昨日からサイトのスタイルシートを変更して見た目リニューアルしたわけですが,Firefoxでは正常に表示されるものの,IEでは画像の一部や,文字が表示されない不具合が発生していました.文字が表示されない件に関しては,昨晩,調べて原因が判明したので解決.あとは背景画像が一部表示されない件についてなのですが,これはDOCTYPE宣言による「解釈モード」の切り替えによるものでした.
詳しい説明はリンク先に記載されているので省略しますが,解釈モードは以下の表のように切り替えらるようです.以下は娘娘飯店しるきぃうぇぶ内の「DOCTYPE宣言による解釈モードの切替え」からの引用です.
| HTML種別 | Mozilla | MacIE5 | WinIE6 |
| DOCTYPE 宣言無し | Quirks | Quirks | Quirks |
| HTML 4.01 Transitional(公開識別子のみ) | Quirks | Quirks | Quirks |
| HTML 4.01 Transitional(公開識別子 + システム識別子) | Stdrds | Stdrds | Stdrds |
| HTML 4.01 Strict(公開識別子のみ) | Stdrds | Quirks | Stdrds |
| HTML 4.01 Strict(公開識別子 + システム識別子) | Stdrds | Stdrds | Stdrds |
| XHTML 全般(DOCTYPE宣言のみ) | Stdrds | Stdrds | Stdrds |
| XHTML 全般(XML宣言 + DOCTYPE宣言) | Stdrds | Stdrds | Quirks |
| ISO/IEC 15445:2000(公開識別子 "HTML") | Quirks | Quirks | Quirks |
| ISO/IEC 15445:2000(公開識別子 "HyperText Markup Language") | Quirks | Stdrds | Stdrds |
ここのtDiaryでは理由は覚えていないのですが,doctype-html401trプラグインを導入していてこれによりIEがQuirksモード(過去慣習的な解釈再現モード)で表示されることから,背景画像が正常に表示されませんでした.他のページに関してもDOCTYPE宣言がQuirksモードで表示されるものだったので,これらを書き換えることで,どのページでも正常に表示されるようになりました.
2005-07-21
_ tDiary 2.0.2へアップデート
tDiaryのバージョン2.0.2がリリースされたので,このサイトでも適用.今回のバージョンアップは重大なセキュリティ上の脆弱性への対応ということです.
前回,2.0.1にバージョンアップした際は,いろいろとミスをしていたのですが,今回は前回いただいたアドバイスも実践して無事バージョンアップ完了です.ということでバージョンアップ後のテスト書き込みでした.
2005-07-22
_ 引越し予定
就職してしばらくして実家を離れ,はじめての一人暮らしから早2年たつわけですが,いい物件が見つかったので引っ越すことになりそうな感じです.今住んでるところは駅まで車で10分くらいのところなのですが,夏場は窓開けてると,お隣さんのタバコの煙が流れ込んで臭うとか,毎日朝7時と昼12時と夜9時に響く音楽が気になる(っていうかうるさい)とか….家賃の面ではかなりお得な感じがあったのでその点は気に入っていたのですが,まぁ,何かと気に食わない部分があるので,もう引っ越すって決めました.
新しいアパートは9月くらいに出来上がるので,今のアパートともあと1ヶ月ちょっとでお別れです.
2005-07-23
_ PNG画像のダイエット
PHSなどの比較的遅い回線で,このサイトを表示させると,背景とロゴの部分は若干大きめのサイズなので表示に時間がかかりました.数kbの減量なので,これにより絶大な効果が!…というほどではないでしょうが,塵も積もれば山となるということで.
今回,利用したツールはpcnomで公開されている,BlastPNGを利用しました.BlastPNG以外にもいくつかを組み合わせて利用する必要があるのですが,特に難しいことはありませんでした.画像自体は,減色したり最適化したり,画像表示には直接関係ないものを削ったりするのですが,見た目はまったくといっていいほど変わりませんでした.BlastPNGを利用するための手順については,BlastPNGの簡単な使い方で解説されています.
2005-07-27
_ 怪奇現象!?
どうも最近おかしい….先日は生まれて始めて幽体離脱っぽい体験はするし,昨晩はふと目覚めると枕元に大勢のお婆さんの姿が….何かの予兆か!?
もともと霊感とかそんなのにはまったく無縁な人なのですが,今回ばかりは少々びびり気味です.
2005-07-30
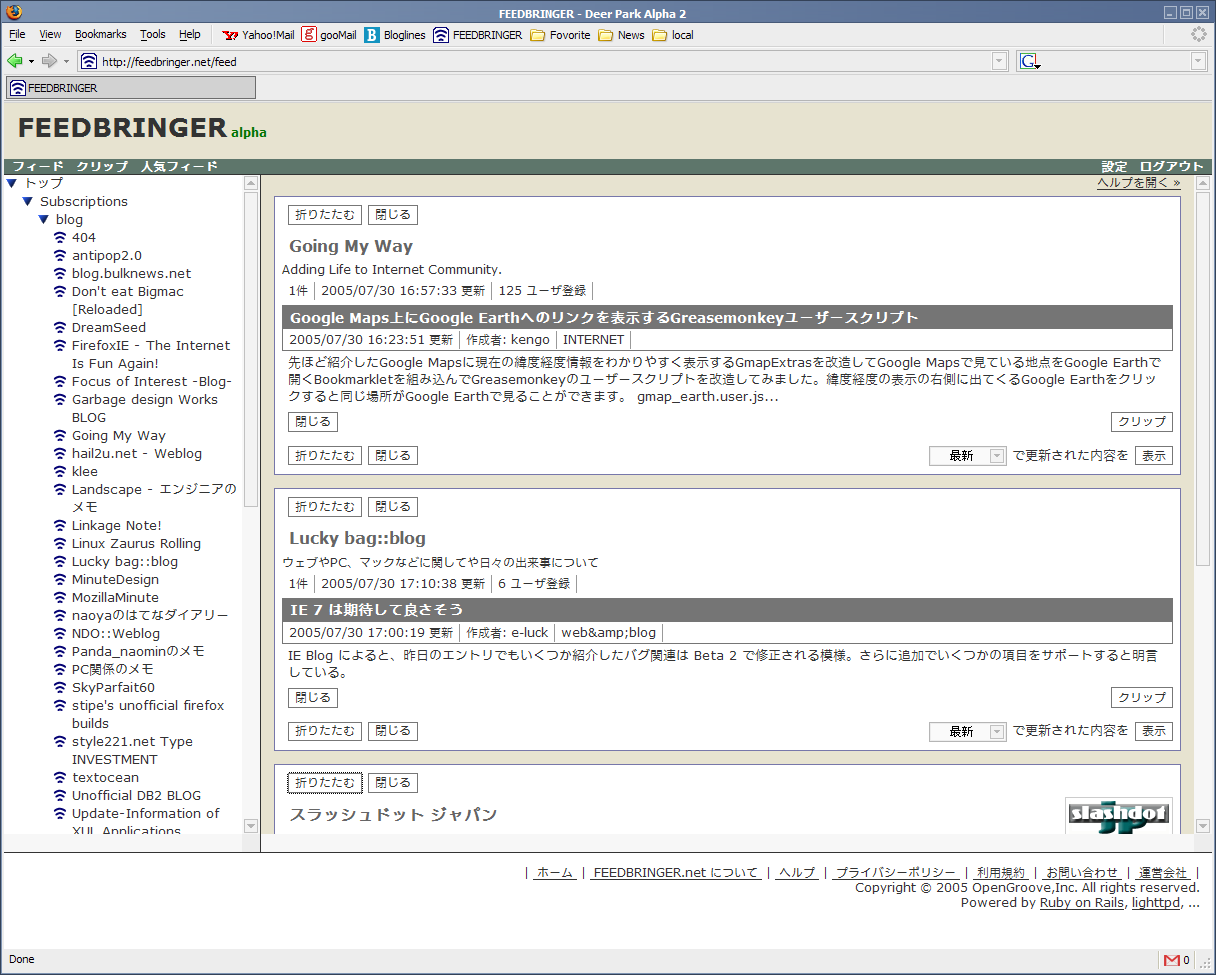
_ FEEDBRINGERを@-moz-documentを使って改良
 WebベースのRSSリーダーといえば,Bloglinesが有名ですが,先日FEEDBRINGERという新しいWebベースのRSSリーダーが登場したようです.Bloglinesはここのところよくメンテナンス状態になってしまうし,なんだかレスポンスも以前に比べて悪くなったような気がします.そんなわけで,他に何かいいWebベースのRSSリーダーはないかなと思っていたところでした.
WebベースのRSSリーダーといえば,Bloglinesが有名ですが,先日FEEDBRINGERという新しいWebベースのRSSリーダーが登場したようです.Bloglinesはここのところよくメンテナンス状態になってしまうし,なんだかレスポンスも以前に比べて悪くなったような気がします.そんなわけで,他に何かいいWebベースのRSSリーダーはないかなと思っていたところでした.
ざっと使ってみた感じは,Ajaxを使っていてさくさくと動いてくれます.さっそくBloglinesのデータをエクスポートして,FEEDBRINGERにインポート.そうすると,リストが多いとBloglinesとは異なりフレームを使っていないから画面全体のスクロール量が増えることに気づく.…使いづらいぞ.ただのにっきでもあげられていますが,未読のfeedをクリックするとページのトップに飛んで,またスクロールして…っていうのは結構面倒.ということで,やはり同じ思いを抱く人はいるようで,greasemonkeyを使って対処されている方がいました.
私もFirefoxを利用しているのですが,最近はTrunkを利用しているためgreasemonkeyが使えません.そこでuserContent.cssを利用してFEEDBRINGERをユーザースタイルシートでいじることにしました.ここでサイト別にCSSルールを適用させる@-moz-documentが使えます.これ自体はGecko/1.8a3くらいから有効らしいです.ちなみに私の利用しているFirefoxのGeckoのバージョンはGecko/1.8b4なのでこのルールが利用できるのですが,URIidという拡張を使っても,似たようなことができるようです.
で,実際に作成したCSSは以下.とりあえずざっと作ってみた感じですが,それなりに使い勝手は向上したような気がします.ついでにデザインも多少変更.とりあえずフィードの部分のみ適用.(@-moz-document url-prefixを利用すればURLの先頭がマッチするものに対して有効になる)
@-moz-document url-prefix(http://feedbringer.net/feed) {
#logo-container {
background: #E7E3D0 !important;
}
#tool {
display: none !important;
}
#nav {
color: #fff !important;
background: #5E766B !important;
}
#nav a {
padding-left: 0.3em !important;
padding-right: 0.3em !important;
}
#nav a {
color: #fff !important;
border-bottom: none !important;
}
#nav a:hover {
border-bottom: none !important;
color: #FFD264 !important;
background-color: transparent !important;
}
#nav .border {
border-top: none !important;
border-bottom: solid 1px #333 !important;
}
#container {
padding: 0 !important;
height: 80% !important;
border-bottom: solid 1px #333 !important;
}
#side {
position: static !important;
height: 100% !important;
overflow: scroll !important;
float: left !important;
border-right: solid 1px #333 !important;
}
#main-container {
margin: 0 !important;
padding-left: 1em !important;
padding-right: 1em !important;
background: #E7E3D0 !important;
overflow: scroll !important;
height: 100% !important;
}
#main .feed, #popular .feed {
background: #fff !important;
}
#main .feed-title, #popular .feed-title {
color: #666 !important;
background: transparent !important;
}
#main .feed-entry-title {
background-color: #757575 !important;
color: #fff !important;
}
#main a:hover.feed-title,
#popular a:hover.feed-title,
#main a:hover.feed-entry-title {
color: #fff !important;
background: #5E766B !important;
}
#main .feed-entry-information, #main .clip-information {
border: 1px solid #757575 !important;
}
#main-help {
color: #000;
background: #fff;
}
#main-padding {
display: none;
}
}
@-moz-documentについてはoutsider reflexで簡単な説明がされています.
ちなみにスタイルシートをテストする際にはいくつかのBookmarkletが活躍しました.JavaScript::Bookmarkletの「スタイルをテスト」と「CSS解除」,それからページの構造を調べるためにMouseover DOM Inspectorを利用しました.
2005-08-26追記:標準で擬似フレームを用いたインターフェースを利用できるようになりました.上記コードは現在そのままではりようできません.
2005-07-31
_ FEEDBRINGERのスタイル変更Bookmarklet
昨日はuserContent.cssでFEEDBRINGERの見た目を変えてみましたが,Bookmarkletでもできるんじゃないの?って思って試しにやってみたらあっさりできた.これならIEでも使えるのかもとか思ったのですが,うちの環境(WindowsXP SP2)ではうまく動きません….
フィードの見るだけなら画面遷移はないので,それなりに使えるかも.ちょっとだけどんな見た目か試して見たい方はどうぞ.動作確認はFirefox DP2でのみ行っています.(Bookmarkに登録して使ってください)
javascript:(function(){var newSS, styles='#logo-container {background: #E7E3D0 !important;}#tool {display: none !important;}#nav {color: #fff !important;background: #5E766B !important;}#nav a {padding-left: 0.3em !important;padding-right: 0.3em !important;}#nav a {color: #fff !important;border-bottom: none !important;}#nav a:hover {border-bottom: none !important;color: #FFD264 !important;background-color: transparent !important;}#nav .border {border-top: none !important;border-bottom: solid 1px #333 !important;}#container {padding: 0 !important;height: 80% !important;border-bottom: solid 1px #333 !important;}#side {position: static !important;height: 100% !important;overflow: scroll !important;float: left !important;border-right: solid 1px #333 !important;}#main-container {margin: 0 !important;padding-left: 1em !important;padding-right: 1em !important;background: #E7E3D0 !important;overflow: scroll !important;height: 100% !important;}#main .feed, #popular .feed {background: #fff !important;}#main .feed-title, #popular .feed-title {color: #666 !important;background: transparent !important;}#main .feed-entry-title {background-color: #757575 !important;color: #fff !important;}#main a:hover.feed-title,#popular a:hover.feed-title,#main a:hover.feed-entry-title {color: #fff !important;background: #5E766B !important;}#main .feed-entry-information, #main .clip-information {border: 1px solid #757575 !important;}#main-help {color: #000 !important;background: #fff !important;}#main-padding {display: none !important;}'; if(document.createStyleSheet) { document.createStyleSheet(%22javascript:'%22+styles+%22'%22); } else { newSS=document.createElement('link'); newSS.rel='stylesheet'; newSS.href='data:text/css,'+escape(styles); document.documentElement.childNodes[0].appendChild(newSS); } })();


Before...
_ hb [先日はお疲れ様でした.楽しかったですね. みんな大学のころと変わってない雰囲気がよかったです.]
_ Kへい [ひとりテンションのおかしい、Kへいです。 先日は、ありがとうございました。 また、飲みましょうね!]
_ hb [みんなで買いに行った観葉植物たちは元気?細長いやつ(名前忘れた)とアジアンタム買ったんだっけ?アジアンタムは多湿好き..]