2012-03-01
_ Picasaプラグインで写真の一覧を並び替える
Picasaプラグインで最新の画像を使いたい場合に一番最後までスクロールするのが不便だ,ということでPicasaのAPIを久々に見てみたところ,そもそもAPIにソートを条件として指定できないので,通常では追加した順での表示が想定されている,ということがわかった.これは仕様です,じゃなんか悔しいので,なんとかできる方法ということでちょっと調べてみた.
diff --git a/js/picasa.js b/js/picasa.js
index 378849f..dcabbaf 100644
--- a/js/picasa.js
+++ b/js/picasa.js
@@ -149,7 +149,7 @@ $(function () {
service.getPhotos(album.gphoto$id.$t, function (photos) {
$(loading.canvas).hide();
loading.stop();
- $.each(photos, function (j, photo) {
+ $.each(photos.reverse(), function (j, photo) {
$('<img>').click(function () {
$('#body').insertAtCaret($.makePluginTag('picasa', [phot
}).attr({
https://gist.github.com/1949167
結果としてはちょっと手を入れるだけで簡単に新しいものから順に並び替えることができました.
2012-03-04
_ Picasa プラグインの写真一覧表示について再び考える

Picasa プラグインでアルバム内の写真の一覧表示を新しいものから順にならべる方法についてはこの前書いたけど,そもそも同じアルバムに写真を追加していくタイプだと,アルバムを選択する必要はなくて追加した新しい写真が一覧できればいいんじゃないだろうか…と思ったのは,API を見直していたら,Listing photos recently uploadedなんてものがあったから.
とりあえず,最近アップロードした写真の一覧を取得するボタンを追加してみたバージョンは以下に.
これはこれで良さげなような気もするなぁ.
2012-03-05
_ nginx でメンテナンス画面を表示する方法
アプリケーションサーバーをメンテナンスするために,フロントの nginx でメンテナンス中の 503 画面を出すために,以下のような設定を定義してみた.(設定はそれっぽく抜粋しただけ.)
server {
listen 80;
server_name example.com;
root /var/www/example.com/public/;
index index.html;
error_page 503 @maintenance;
location @maintenance {
rewrite ^(.*)$ /503.html break;
}
location / {
# For maintenance mode
if ($request_addr != "127.0.0.1") {
return 503;
}
if (!-f $request_filename) {
proxy_pass http://app;
break;
}
}
}
よくあるケースなのでググればいくらでもサンプルは出てくるのですが,実際にやってみたところ,確かに GET でのリクエストでは 503 を返してくれるのですが, POST とかでリクエストをすると 405 が返されてしまう.これは nginx が static なファイルに対しての POST リクエストを許していないからこうなるみたいなんだけど,それはそれで困る.
これに対しての解決策はServing Static Content Via POST From Nginx - In Valid Logicにあるような方法をとればよさそう.
# For maintenance mode
error_page 405 =503 @maintenance;
if ($request_addr != "127.0.0.1") {
return 503;
}
といった感じで,メンテナンス時の 405 エラーも 503 扱いにすることによって,GET 時と同じレスポンスを返すことができた.
2012-03-08
_ SSH の秘密鍵から公開鍵を export する
GitHub から SSH Key を確認してね,とメールがきていたので,さて確認と思ったら手元のマシンには秘密鍵しかなくて,fingerprint 確認の以下のコマンドを実行しても確認ができない.
$ ssh-keygen -l -f github_id_rsa github_id_rsa is not a public key file.
秘密鍵から公開鍵を export するには以下のように実行すればいい.
$ ssh-keygen -y -f github_id_rsa > github_id_rsa.pub
これで再度 fingerprint 確認のコマンドを実行するとちゃんと確認できた.あとは GitHub 上の表示と比較して問題ないか確認して完了.
2012-03-20
_ Picasa プラグインを更新

tDiary の Picasa プラグインを更新しました.今回から Picasa にアップロードした新しい写真の一覧を取得できる API を利用したものを標準とするように変更しました.Picasa から写真を取得ボタンを押すと,Picasa にアップロードした最近の写真から順に表示されます.以前のアルバム一覧から選択する場合は,Picasa Web Album の文字列をクリックすることでアルバム一覧を表示します.
また,最近アップロードした写真の一覧やアルバム一覧については,スクロールしてさらに読み込める写真やアルバムがある場合は,自動的に続きをに読み込むようにしてみました.
2012-03-28
_ 絵日記プラグインでファイルを Drag & Drop でアップロードできるようにしてみた

Safari や Chrome などの WebKit エンジンのブラウザは File フィールドにファイルをドラッグするとファイルダイアログから選択しなくてもファイルを指定できるので知っているとちょっと便利です.ただ,これだとドロップできるフィールドが小さくて使い勝手も悪く,またドロップできるのかどうかもわかりにくかったりします.
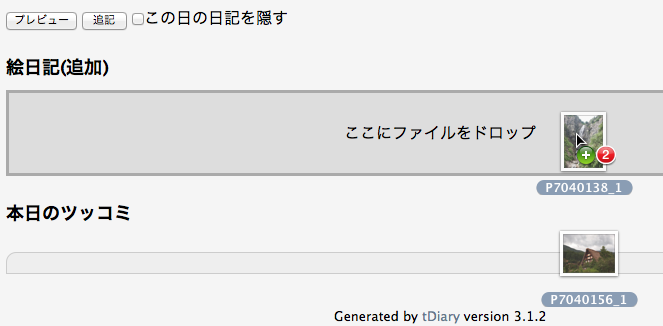
というわけで,tDiary の絵日記プラグインでは,もう少し分かりやすい形でドロップしてアップロードできるようにしてみました.

絵日記プラグインが有効になっている日記の編集画面でブラウザにファイルをドラッグすると,ファイルフィールドの部分に「ここにファイルをドロップ」と表示されたフィールドが現れます.Gmail のファイル添付に似た感じです.
この仕組みはページ遷移なしのアップロードを実現したときに利用した File API を利用しているので,非対応ブラウザではドッロプフィールドは表示されません.Chrome や Firefox,Safari などで利用可能です.
_ ただただし [同じアルバムに写真を追加していく人のことを考えると、こっちの動作をデフォにしたほうがいいかも知れませんね。]
_ hb [アルバムの並び順も新しいものから並んでいるので,こちらにあわせたほうがよさそうですね.設定でこれまでの並び順でも使え..]
_ ただただし [個人的には設定とかなくていいと思いますけどね(笑)。]