2006-11-03
_ Firefox 2 にインストールする 3 個の拡張機能
えむもじらさんのところで,「Firefox 2 にインストールする3個の拡張機能募集」をされていたので,自分にとってはずせない拡張って何かなぁと考えてみた.
私のはずせない拡張 3 個は…
Firefox 2 にしてからは,プロファイルも新しくして,今のところ導入している拡張もまだ少ないのですが,まずは上の 3 つがないと困ります.
この中でもどれかひとつだけとか言われたら,Stylish.Stylish は,Firefox の見た目をいじるのに利用するのはもちろんのこと,よく見るサイトでどうも見た目やレイアウトが見にくいサイトなんかは,そのサイト用に CSS を定義できたりしてしまうので重宝しています.HTML や CSS を多少かじったことがある人なら簡単に自分で定義を作成できるし,すでに公開されている定義も簡単に取り込めるので,お勧めな拡張です.
2006-11-06
_ Firefox 1.5 と Firefox 2.0 の共存環境で複数起動させる方法
以前,えむもじらで複数の Firefox を同時起動するためのバッチファイルが紹介されていて,DOS 窓やだよーとか思ってたら, typester さんの,CLON - 2006/01/07 - 複数起動WScript で,すっきり解決して重宝しています.
先日,公開された Firefox 2 ですが,Firefox 1.5 と共存させて利用したい人もいるかと思います.というのも,小粋空間: Firefox 1.5 と Firefox 2.0 を共存させるで,複数プロファイルを作って異なるバージョンの Firefox を利用する方法が紹介されていたのですが,異なるバージョンを両方起動できないってはやっぱり不便ですよね.
そんなときに,複数の Firefox を同時に起動する方法をあわせて利用すれば,Firefox 1.5 と Firefox 2.0 を同時に利用できちゃったりするわけです.小粋空間さんで紹介されている方法のあとに,スクリプトファイルを作成して,ショートカットを作成,あとはお好みでアイコンやタイトルを変更すれば同時起動可能な状態ができあがりです.通常利用するほうの Firefox は今までどおりで.たまに利用するほうをスクリプトで呼び出すという感じで利用します.
私の場合は,新しい拡張をいれるときにテスト用のプロファイルを用意して,複数起動スクリプトからテスト用の Firefox を起動する.といった方法でも利用しています.
2006-11-07
_ Vertical Tabbar でタブを縦に表示する

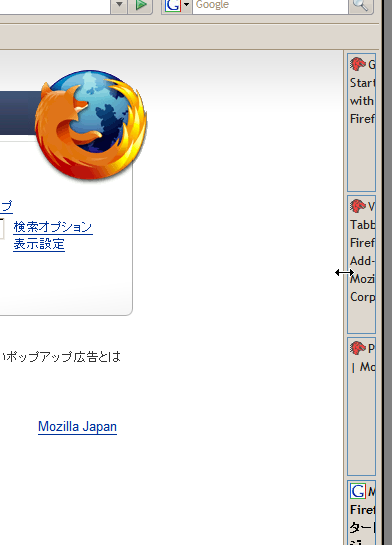
Firefox の Add-on で Vertical Tabbar というのが出ていたので,ちょっと試してみました.インストールして Firefox を再起動すると,ブラウザの右の方に,タブが縦に表示されます.タブの幅は,自由にサイズを変えることが可能で,それ以外に設定などはいまのところ何もありません.ちなみにこの拡張は Firefox 2 向けの拡張となっています.
タブを縦に表示したいんだって方がいたら,一度お試しあれ.
2006-11-08
_ ToggleStyle の状態表示をステータスバーに表示する

朝顔日記で公開されている,脊髄反射的にページの制作者スタイルを有効にしたり無効にしたりする拡張 「ToggleStyle」が,On/Off の状態がわかりやすくなってバージョンアップ.スクリーンショットではツールバーに CSS のアイコンが表示されるようになってわかりやすい.…が,個人的にはこういうステータス表示はステータスバーに出したい人なので,ちょっと手を加えてみました.なんのひねりもなしに,ツールバーを指定している部分をステータスバーにしただけですが.
togglestyle.xul は以下のように変更.
<statusbar id="status-bar">
<statusbarpanel id="StyleToggle-Checkbox">
<checkbox onclick="TS.toggle();" id="styletoggle" label="CSS" checked="true" tooltiptext="toggle css"/>
</statusbarpanel>
</statusbar>
togglestyle.css は以下のように変更.アイコン用の画像は 16x16px のものであればなんでもいいと思うので,お好みの画像を skin ディレクトリ以下に配置してください.
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
checkbox[id="styletoggle"] > hbox {
border-style:none;
}
statusbarpanel[id="StyleToggle-Checkbox"],
statusbarpanel[id="StyleToggle-Checkbox"] * {
margin:0;
padding:0;
}
checkbox[id="styletoggle"] > image, checkbox[id="styletoggle"] label {
display:none;
}
checkbox[id="styletoggle"] > hbox > image {
min-width:16px;
height:16px;
background: transparent none center center no-repeat;
}
checkbox[id="styletoggle"][checked="true"] > hbox>image {
background-image:url("chrome://togglestyle/skin/enable.png");
}
checkbox[id="styletoggle"] > hbox > image {
background-image:url("chrome://togglestyle/skin/disable.png");
}
アイコンは famfamfam.com の SILK アイコンを拝借して,適当にスタイルを定義してできあがり.スクリーンショットは上がスタイル有効時,下がスタイル無効時の表示,みたいな感じで動いてます.今までは,Bookmarklet でスタイルの無効化をしてたけど,これは結構便利かも.
2006-11-09
_ 忘れ物
毎朝,会社に行く前にコーヒーをいれて,タンブラーに入れてもっていくのですが,今朝はコーヒーいれたまま忘れて出かけてきてしまった.駅について電車に乗り込んでから気がついたものだから,もうどうしようもない.
帰宅してコーヒーメーカを見てみると,そこには丸一日放置され煮詰まったコーヒーが…あーぁ.
2006-11-12
_ microsummary に対応しました
Firefox 2 の機能の 1 つにライブタイトルというものがあります.ライブタイトルは,Web ページの要約を定期的に更新する機能で,最新の情報がブックマーク上で確認できる機能です.
microsummary を利用するには,generator のインストールと,ブックマークへの登録が必要なのですが,generator のインストールに関しては,link 要素で自動的にインストールが可能になります.このlink要素を追加する tDiary のプラグインを作りました.generator についてはひな形を用意してあるので,こちらを編集してご利用ください.
ちなみにこのサイトでの generator はこんな感じ.entry-title.xml.
<?xml version="1.0" encoding="UTF-8"?>
<generator xmlns="http://www.mozilla.org/microsummaries/0.1"
name="tDiary Entry Title">
<template>
<transform xmlns="http://www.w3.org/1999/XSL/Transform" version="1.0">
<output method="text"/>
<template match="/">
<value-of select="html/head/title"/>
<choose>
<when test="boolean(descendant::div[attribute::class='body'][1]/div[attribute::class='section'][last()]/h3)">
<text> - </text>
<value-of select="descendant::div[attribute::class='body'][1]/div[attribute::class='section'][last()]/h3"/>
</when>
<when test="boolean(descendant::div[attribute::class='day'][1]/h2)">
<text> - </text>
<value-of select="descendant::div[attribute::class='day'][1]/h2"/>
</when>
</choose>
</template>
</transform>
</template>
<update interval="240"/>
<pages>
<include>^http://www\.smallstyle\.com/$</include>
</pages>
</generator>
このなかで編集が必要な項目は次の 2 つになります.
- <update interval="240"/>
- 更新間隔
- <include>^http
- //www\.smallstyle\.com/$</include>:generator を適用するページ
update 要素は microsummary の更新頻度を指定するものです.Firefox はデフォルトで 30 分間隔で更新をチェックしにいくようになっています.ここで interval 属性を指定した場合,更新間隔を指定することができます.単位は分で 1 以上の数値となります.
include 要素は generator がサマリを作成できるページを正規表現で指定します.通常は例のように日記のトップの URL を指定すれば問題ありません.tdiary.net の場合だと,
<include>^http://[^\.]+\.tdiary\.net/$</include>
といった感じで指定することができます.
最後にプラグインの設定画面から,generator の XML をおいた URL を指定してください.
このプラグインをインストールすると,最新の日記表示時に,
<link rel="microsummary" href="microsummary/entry-title.xml">

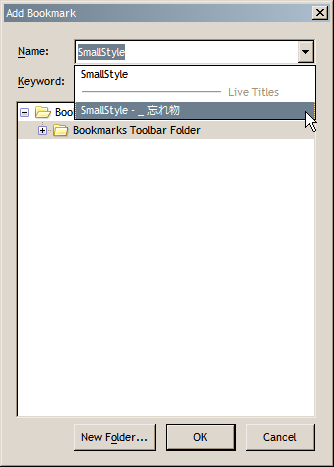
上記の link 要素が出力されます(href の部分は実際に設定された URL が表示されます).この状態で日記を Firefox のブックマークに登録すると,右のようなダイアログが表示されます.通常,Name の部分にプルダウンのボタンは表示されませんが,microsummary に対応しているサイトではプルダウンボタンが表示されます.サイトをライブタイトルとして登録するには,Live titles 以下の項目を登録することになります.
これで,自動的に日記の最新タイトルを取得してきてくれるというわけです.この generator では,日記にタイトルが設定されている場合はタイトルを,タイトルが空でサブタイトルが記述されている場合は,アンカーの数値がもっとも大きいサブタイトルを取得するようになっています.このあたりは,generator の書き方でいろいろ変更することが可能なので,microsummary XML grammar reference - MDC や Creating a microsummary - MDC を参考にしてみてください.
2006-11-19
_ 雨の夜をドライブ
久々に雨の夜道をドライブ.走行距離が 5000km を超えたのでそろそろオイル交換の時期かな.今度の休みの日にでも交換しに行こう.
って, 1 週間ぶりの日記なわけで.なんだかあっというまに過ぎてしまったので,たぶんいろいろと忙しいようだ.
2006-11-22
_ Personal Menu でメニューバーのカスタマイズ
Firefox のメニューバーをすっきりさせる拡張としては,Compact Menuという拡張がありましたが,この拡張は Firefox 2 では対応していません.これまでは,メニューバーで必要のない項目は,userChrome.css や Stylish を利用して,非表示にすることで,若干すっきりした感じがあったのですが,Personal Menu という拡張を利用すると,Compact Menu のように,メニューバーを自分用にカスタマイズすることができます.

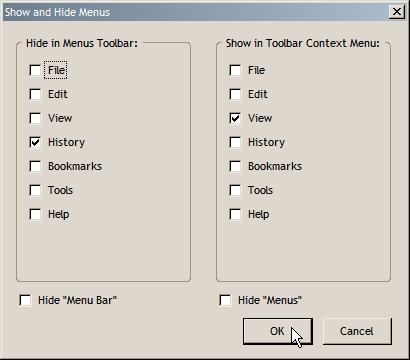
Personal Menu をインストールし,Firefox を再起動した後,メニューバーで右クリックをすると,Menus という項目が新たに追加されます.このメニュー画面では,メニューバーで表示する項目を選択したり,メニューバー上で右クリックしたときに選択できる項目を追加したりすることができます.いったん,メニューバーの右クリックの項目に追加したあとは,Personal Menu の Option 画面で,Others タブの "Show and Hide These Menus" の Setting ボタンで変更することができます.

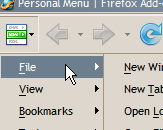
また,メニューバーそのものを非表示にしてひとつのボタンにまとめてしまうことも可能です.このボタンに対して,どの項目を表示するかももちろん選択可能です.個人的に細かいとこまで気がきいてるとか思ったのは.ボタンのスタイルが Firefox 1.5 のときと同じような表示にすることもできることです.Firefox 2 の戻る,進むボタンの履歴を表示するボタン部分がどうも気にいらないので,Stylish でいじって 1.5 のときと同じような感じにしているので,その手間がない分ありがたい.
Firefox のメニューバーを手軽にカスタマイズしたい方にはおすすめな拡張です.
2006-11-23
_ ゲーム検定
ゲーム検定なるものがあったのでやってみた.難しかった…
あなたの総合得点は43点 全国平均 54点
全国順位(11月23日 19時現在)
41748位(48453人中)
−−ジャンル別得点表−−−−−−−−−−−−
0_________50__________100%
ハードウェア ■■■■■■■■■■■■
ゲームシステム&テクニック■■■■■
キャラクター ■■■■■■■■
ビジネス ■■■■■■■■■■
雑学 ■■■■■■■■■
−−−−−−−−−−−−−−−−−−−−−−−−−−
−−講評−−−−−−−−−−−−−−−−−−−−−
あなたは「ゲーム貴族」
知らないことをそのままにしてはいないだろうか?次世代ゲーム機も発売され、ゲームがますます進化するこれからの時代、もう少し情報に敏感になろう!
貴方がもっとも詳しいゲームのジャンル:
ハードウェア
貴方がもっとも詳しいゲームの年代:
90年代前半を中心としたゲーム発展期
−−−−−−−−−−−−−−−−−−−−−−−−−−
確かに 90 年代前半と言えば,小学校高学年から中学時代で一番興味があったころかも.その後はどちらかというとゲームからはじょじょに離れて行った感じだからなぁ.
2006-11-26
_ tDiary に XSS脆弱性
というわけで,取り急ぎここではパッチをあてて対応.
tDiary のアップデートにあわせて念のためにアナウンス.最新のコメントフォーム非表示プラグインを利用されている場合,スナップショットで上書きされた場合は,spam filter がオリジナルに置き換わってしまうと思いますので,コメントフォームが表示されているけど,ツッコミが破棄されてしまう状態になるのでご注意ください.
2006-11-27
_ Firefox 2.0 リリース前後にみる UA 比率の変化
Firefox 2.0 がリリースされて 1 ヶ月が経過しました.このサイトでもリリース後に「Firefox をインストールしたらまず行う設定(Firefox 2.0 版)」なんてのを書いたりしてみたわけですが,果たしてどのくらいこのサイトにアクセスした UA の比率が変わったのでしょうか.
データは Google Analytics のデータを利用しました.Firefox 2.0 がリリースされる 1 ヶ月前の,9 月 25 日から 10 月 24 日まで.リリース後 1 ヶ月の 10 月 25 日から 11 月 24 日までが集計対象です.
まずはブラウザのバージョン.
| Browser | before | after |
|---|---|---|
| Internet Explorer | 57.38 | 28.25 |
| Firefox | 33.95 | 64.77 |
| Safari | 3.43 | 2.22 |
| Opera | 2.81 | 2.25 |
またリリース後の Firefox のバージョンの比率.
| バージョン | 比率 |
|---|---|
| 2.0 | 67.22 |
| 1.5.0.7 | 26.05 |
| 1.5.0.8 | 4.18 |
予想通りというかなんというか,IE と Firefox の比率がごっそりと入れ替わりました.ま,どっちにしても一時的なものではありますが,このデータの入れ替わりはなかなかおもしろいです.
2006-11-29
_ インフルエンザ予防接種
今年も予防接種をうけてきました.去年は確か注射後,2,3 日は結構腫れた感じがあったのですが,今年はそんなこともなく,なんとなくぼぉっとするなぁって感じがしたくらいで.なんか注射ってなんかもっと痛いイメージがあったのに,今回は特に痛くもなくなんだか拍子抜け.
予防接種を受けたからといって絶対に大丈夫ってわけでもないので(そもそも型があわなければ意味ないし),うがい,手洗いを忘れないように,と.
2006-11-30
_ ThinkPad X41 の左クリックボタンがおかしい
仕事で利用している ThinkPad X41 の左クリックボタンがなんかおかしい.クリックした感じがなんかふわついてて,たまに反応しないことも.というわけで,問題の部分をちょっとはずしてみてみた.(左クリックボタンの赤い線のところを持ち上げるとはずれますが,無理にはずそうとするとボタンを留めているつめが折れてしまうかもしれないので要注意.)
どうも原因は左クリックボタンのラバーゴムがへたって切れ込みでできてしまっていたからみたい.3 分の 1 ほど切れ込みがあったのでとりあえず位置をずらして再度はめこみ.そうすると問題のない右クリックボタンほどではないものの,ふわふわした感じはましになったようだ.とりあえずこれでしのいでみることにするかな.
Before...
_ hb [> のりさん togglestyle,かゆいところに手が届いた感じで便利に使ってます!! > あーるさん スタイル..]
_ あーる [これでバッチリです。のりさん、hbさん、本当に便利なモノをありがとうございます。 しかし、ステータスバー表示の順番を..]
_ TrackBack [http://diary.noasobi.net/2007/03/diary_070306a.html 朝顔日記 朝..]