2006-02-01
_ Internet Explorer 7 Beta 2

一般公開された Internet Explorer 7 Beta 2 をインストールしてみました.主な機能としては,タブブラウザ機能,現在開いているタブのサムネイル一覧を表示する,「Quick Tabs」 や RSS リーダ機能も備えています.

このサイトを IE7 Beta2 で表示してみると,見事に崩れてしまいました.これはいずれなおさないといけないなぁ…
詳しいことはMy RSS 管理人 ブログ: Internet Explorer 7 β2 速攻レビュー,結構使える? IE7 に搭載された RSS リーダーで,紹介されています.

低スペックマシンで試したからか,タブの切り替えに若干のもたつきを感じますが,それなりに動作しています.RSS リーダに関しては,Firefox だと Feedview と同じような感じで,XML が見やすく整形される感じです.今,Bloglines や Feedbringer のようなサービスを利用している人にとっては,あまり魅力的なものでもありませんが,My RSS 管理人ブログでも言われているように,RSS の普及に一役買ってくれそうな機能ではあります.
2006-02-02
_ フレッシュリーダー β2 公開
My RSS 管理人ブログより,フレッシュリーダーのバージョンアップしたよとトラックバックをもらったので,早速,更新してみました,大きな変更ではないので,これといって新しいものはなさそうです.バージョンアップ方法はは書いてあるとおりに,上書きインストールしてしまえばおしまい.
こういうアップデート作業がもっと簡単にできるとおもしろいかも.差分ファイルを zip 形式などでアップロードすると自動で展開,ファイルの上書きとか.もっと単純に「アップデートをダウンロード」ボタンとかがあって,必要な差分ファイルをダウンロードしてくれてアップデートしてくれるとか.
自分でバージョンアップするのは,ただファイルをダウンロードして解凍してコピーするだけなので,それほど面倒でもないし,時間もかからないのですが,Web インターフェースで更新ができるともっと便利かなーと思ったりしました.
導入したときには環境を書きませんでしたが,フレッシュリーダーは,lighttpd/1.4.9 + fastcgi の環境で,この tDiary を動かしている Apache とは別に動かしています.Apache でも動作確認はしましたが,どちらでも問題なく動作しているようです.ちなみに PHP については,Turck MMCache for PHP を導入しています.
あとは自分でも Feed の取得ができて,import otsune from Hatena - Fresh Readerの負荷対策を簡単にできるアイデアのような仕組みがあると,かなりよさそうな感じがします.
今後の更新が楽しみなツールのひとつです.
2006-02-03
_ Lightbox gone wild で画像以外もポップアップ
Particletree-Lightbox Gone Wild! で,Lightbox JS で画像をポップアップさせるのを,画像以外でもやってしまおうというもの.デモを実際に見てみると,リンクをクリックすると,周りがグレーアウトされて,真ん中に HTML が表示されるといった感じです.
このサイトでも試しにやってみようかなと思ったのですが,既存の Lightbox JS とバッティングする部分もありそうなので,とりあえず保留.ソースのダウンロードしてサンプルを動かすぶんには問題なく動きまして.ただ html ファイルを POST で要求しているので,Apache 1.3 系だと 405 Method Not Allowed ではじかれてしまいます.lighttpd だと問題なく表示されます.とりあえず Apache 1.3 系で動かすには.拡張子を .php とかにしておくとうまく動きます.ちなみに Apache 2.x 系では,html ファイルに対して POST 要求で出しても処理をしてくれるようです.
2006-02-04
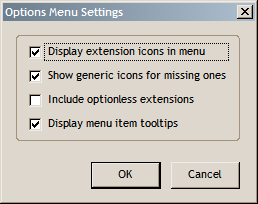
_ Options Menu で拡張の設定画面へ簡単にアクセスする

Firefox はさまざまな拡張を導入して,自分用にカスタマイズすることが可能です.また拡張それぞれにも設定項目を持ったものが多々あります.通常,この設定画面を表示するには,Extensions の Window を開いて,そこから目的の拡張を選択.右クリックして Options を選択するか,画面下部の Options ボタンで,設定画面にアクセスすることができます.
拡張の設定画面に頻繁にアクセスするものは,たいていステータスバーや,メニューバーなどに設定画面にアクセスできる仕組みになっているものが多いですが,Options Menu を使うと,各拡張の設定画面へ簡単にアクセスすることが可能になります.
少し前にこの拡張を知ったのですが,1.0 Beta 3.1 では何も表示されなかったのですが,1.0 Beta 4 で動作するこことが確認できました.

登録されている拡張のうち,設定画面のあるもののみ表示したり,アイコンの表示/非表示の切り替え,拡張の説明を tooltip で表示したりすることが可能です.
2006-02-05
_ アーモンドフロランタン

最近はちょっと遅くなるときは,会社の近くにあるパン屋,グルマンへ閉店間際に駆け込みでパンを買いに行くのですが,レジ横に置いてあったラスク「アーモンドフロランタン」がおいしそうだったので買ってみました.
ここのパンは結構おいしくて,よく買いに行くのですが,店名を知ったのはつい先日のこと.いつも実家に帰る際に,国道 21 号沿いにある,いつもたくさん車の止まってる本店はよく知っていたのですが,まさか同じお店だったとは.
んで,ラスクの味のほうですが,見た目かなり甘そうとか思ったのですが,意外にもほどよく甘い感じで,コーヒーとよくあいました.他にも,ゴマやガーリックといった種類のラスクもありましたが,菓子パン系が大好きな私としては,このアーモンドフロランタンが一番のお気に入りです.
2006-02-06
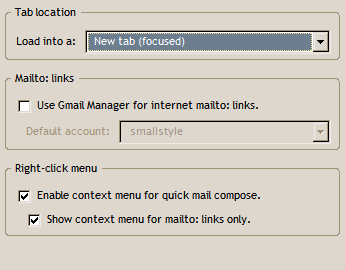
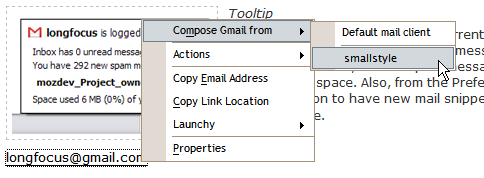
_ Gmail Manager 0.4.3.2

以前,mailto リンクから Gmail を呼び出す方法として,WebMailCompose を利用する方法を紹介しました.Gmail Manager の最新バージョンの 0.4.3.2 から,Gmail Manager そのものが同等の機能を持ったようです.

Mailto: links の "Use Gmail Manager for internet mailto: links." のチェックをはずしておくと,不意に mailto リンクをクリックしてしまっても Gmail が呼び出されることもありません.Right-click menu で,"Show context menu for mailto: links only" にチェックを入れておけば,mailto リンク上で右クリックをすると,コンテキストメニューに Gmail の呼び出しメニューを表示することが可能になります.
2006-02-07
_ TIMEDOMAIN light 購入
一人暮らしをはじめてから,音楽を聴くのときはいつも PC に.実家にいたころはミニコンポを使っていたわけですが,それ自体ももう 10 年以上使っている代物で,いろいろとがたがきているので,引越しの際にわざわざもっていく気にもなりませんでした.

先日,PC と一緒についてきたスピーカーの調子が悪くなったのもあって,新しいスピーカーを買わないとと思って,いろいろと探していたのですが,TIMEDOMAIN light の評判がなかなかよろしげな感じで,デザインも卵型のかわいらしいものだったので,これに決めてしまったというわけです.
実際に,前のスピーカーと聞き比べてみると,その音の違いに驚きました.スピーカーで語れるほど詳しくないので,素人感覚でですが.やっぱりそれなりの値段をだすと違うもんだなぁと.この値段でこの音質,いい買い物をしました.
2006-02-08
_ MR Tech's Link Wrapper で長い URL でも折り返す
Firefox の仕様で気に入らないもののひとつに,長い URL などの連続した半角文字列があると,折り返されずにひたすら横にのびてしまう,というものがあります.
これを自動で折り返す拡張として,url_breaker という拡張が公開されています.また url_breaker と同じような拡張で,MR Tech's Link Wrapper というものも公開されていました.
インストールしてみて,実際に長い URL が表示されるようなサイトに行くと,期待通り,長い URL を折り返してくれて,横スクロールバーが表示されなくなりました.url_breaker では,強制的に折り返す文字数が GUI で設定できますが,MR Tech's Link Wrapper では,about:config の link_wrapper.wrapLength で設定できるようです.デフォルトでは 45 文字が設定されています.それ以外にも,折り返しを適用しないタグ link_wrapper.ignoreTags や,サイト link_wrapper.ignoreList を設定することができます.
2006-02-09
_ DDNS 更新失敗
今朝の 4 時過ぎに IP アドレスが変わって,変更を感知して DiCE が更新処理をしてくれたようなのですが,どうやらうまく更新されてなかったようです.というわけで 10 時前くらいまでアクセスできない状態でした.とりあえず手動で更新を行い復旧しました
_ Excel 設定のメモ

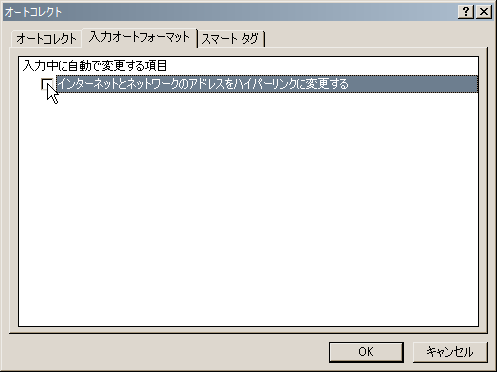
Excel のおせっかい機能を無効にするメモ.そもそもドキュメントの作成を Excel でやることが好きになれないのですが,まぁ,決められたことなので,仕方なく書いているわけですが,http: から始まったり,@があると勝手にハイパーリンクにしてくれるおせっかい機能は必要ないので解除.
ツールのオートコレクトのオプションで,入力オートフォーマットの,「インターネットとネットワークのアドレスをハイパーリンクに変更する」のチェックをはずす.ちなみに Word でも同様の設定があるので,ついでなので必要ないからチェックをはずしておいた.
こういった設定をエクスポートする機能はないのかなぁ….PC 買い換えたり,複数台の PC で同じ設定するのが面倒だし,そもそもその設定項目が覚えていられない.
2006-02-10
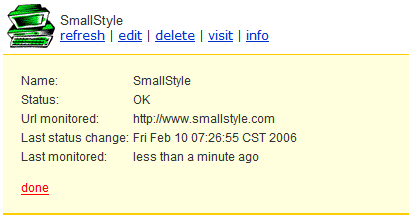
_ サーバモニタリングサービス Montastic

昨日の DDNS の更新失敗や,サーバが落ちてたりしてアクセス不能になった場合,常時監視してるわけでもないので,いつも見てくれてる人に「つながんないよ」と教えてもらって初めて知ったりすることもあるわけですが,なんかいい方法はないかなぁとか思っていました.
自分のサイトは常時監視はしていないけど,RSS リーダは結構な頻度で見ているので,RSS でサーバ監視できればということで,サーバモニタリングサービス Montastic を利用してみることにしました.
登録はユーザ ID とメールアドレス,そしてパスワードを登録するとアカウントを作成できます.あとはモニタリングしたいサイトの URL を登録すると,モニタリングを開始してくれます.
どのくらいの頻度でチェックにくるかは,しばらくあとで Web サーバのログを確認してみるとします.
2006-02-11
_ ちょっと疲れ気味
昨晩あたりから左目の上まぶたがときおり痙攣するようになった.ここんとこ忙しいのと,新人 3 人の教育係なんかの疲れが徐々にあらわれてきた感じ.とりあえずは睡眠不足を解消だ,というわけで,今日はひたすらぼんやり,昼寝.
まだちょっとまぶたはひくひくする.昼間寝すぎて結局夜に眠れずに,どうしたものかと結局 PC の前に来てしまっては意味ないな…
2006-02-12
_ Quick Context でテキスト選択時にコンテキストメニューを自動で開く
Web ブラウジング中に選択した部分を Google で検索したり,ソースを表示したりするために,テキストの選択,マウスを右クリックして,コンテキストメニューの表示,そして目的のメニューを選択,といった手順をふむことになります.Quick Context はこの手順のうち,右クリックの動作を省略できる拡張です.
テキストを選択すると,自動的にコンテキストメニューが表示されるといういたってシンプルな拡張.これは便利!…というほどの拡張でもありませんが,テキスト選択時に行うことというと,コンテキストメニューを表示することが多いと思うので,入っているとほんの少し手間がすくなくなる拡張です.
2006-02-13
_ .viminfo のエラー
ここ最近,sudo で vim 使って編集したあとに,終了しようとすると以下のようなメッセージが表示されるようになった.
E138: Can't write viminfo file $HOME/.viminfo! Hit ENTER or type command to continue
$HOME に .viminfo はあるし,権限の問題でもない.どうしたものかと困っていたのですが,zt日記で,この辺の現象についてかかれていました.このエラーの原因としては,DSA-946-1 sudo -- missing input sanitising の対応によるものらしく,環境変数 $HOME がないことから生じるものでした,sudo env を実行してみると,確かに環境変数 $HOME がありません.
解決策としては,sudo での vim 実行時に,
$ sudo -H vim
と,実行することで,このエラー表示を回避することができます.毎回これを指定するもの面倒なので,エイリアスを作成することにしときました.
2006-02-14
_ やっぱり Excel っぽくしたいのね…
JSF 使った Web システム構築プロジェクトのメンバーとして,最近は仕事をしているわけですが,いずれくるとは思っていた要望がやっぱりきた.表を Excel っぽく,セル幅が可変にできないか,というやつ.業務系のシステムなので,どうしても表形式のデータを扱うことが多いのですが,たいていこの要望がでてくる.
ActiveWidgets Grid みたいに,JavaScript を駆使すれば,技術的に不可能ではないけど.まぁ,この機能を実装するだけでかなりの手間がかかることは目に見えているので,やらない方向にはなると思うけど.セル幅可変くらいならなんとかなるのかなぁ…
2006-02-15
_ Web の配色は難しい…
昨日に引き続き仕事のこと.これまで CUI で運用されていた業務システムを Web 化することで,それまで出なかった配色などのデザイン面の要望なんかがでてきます.もともとアプリ開発をしている人にとっては,これが結構難題らしく,まわりまわって私のところに画面デザインの修正願いが回ってきました.
もらった HTML とスタイルシートのソースを眺めてとりあえずごりごりと修正.1 時間ほどで修正したものをまわりの人に見てもらったら,落ち着きすぎ,しぶい,地味だと….こればっかりは性格やそのときの気分がでるからなぁ.もうちょっと明るめのトーンにして,あとは 2,3 パターン準備して,あとはお客さんに好きなのを選んでもらおう.
2006-02-16
_ エレベータのキャンセル技
知ってる人は知っている.知ってるとちょっと便利なエレベータの裏技.最近,部署が丸ごとフロアを引っ越したので,エレベータの階数をときどき押し間違えることがあります.会社のエレベータは三菱製のエレベータなので,間違えた階数のボタンをダブルクリックすると,これをキャンセルすることができます.(ちなみに全部消してしまうと,直近のフロアで停止して,行き先階数を押してくださいといわれる)
このダブルクリックの裏技?は,三菱のエレベータのみ有効で,他社のエレベータだと勝手が違うらしい.ちなみに FUJITEC 製は 5 連打,OTIS 製は扉が開いているときに"開"を押したままダブルクリックらしい.
最近はエレベータに乗るとどこのメーカのものかついつい見てしまう癖が…
2006-02-17
_ MigemizeExplorer

MigemizeExplorer が便利すぎる件を見て,これは便利そうと思って,自分もさっそくインストールしてみた.日本語インクリメンタルサーチができるので,かなり快適になりました.
仕事 PC では,プロジェクトごとにフォルダやファイルの先頭に番号ふったりして,できるだけ少ないキーボード操作で目的のフォルダに到達できるようにしていたけど,MigemizeExplorer を使えばそんなことしなくても,IME なしで日本語名でもさくさく目的のフォルダ,ファイルにアクセスできる!!
部分一致検索を有効にすれば,ほぼどんなものにもさくっとアクセスできそうな感じ.キーボード派な人にはほんとにおススメなソフトウェアです.
2006-02-18
_ 車で名古屋へ
毎日,仕事で名古屋まで電車では出かけていますが,車で行くのは久々.ちょっと所用で 10 時ころから名古屋に向けて出発.行きは国道 41 号を使ってみた.ちょうど去年の今頃にも,車で名古屋へ行ってて,これで 2 度目.前は 22 号で行ったけど,今日走った 41 号は 22 号に比べて,結構交通量が多かったかも.
1 時間ほどで用事を済ませて帰りは 22 号で.一宮まで下道で帰って,そこから名神に乗って実家まで帰宅.高額ハイカがずっと前から残ったままだったので,再発行と消費を兼ねて.でも再発行したカードも今年の 3 月末で廃止とか.もともとあまり高速も使わないから,このまま 6000 円分ほど残りそう.3 月からは払い戻しもあるそうだから,まぁいいか.
2006-02-19
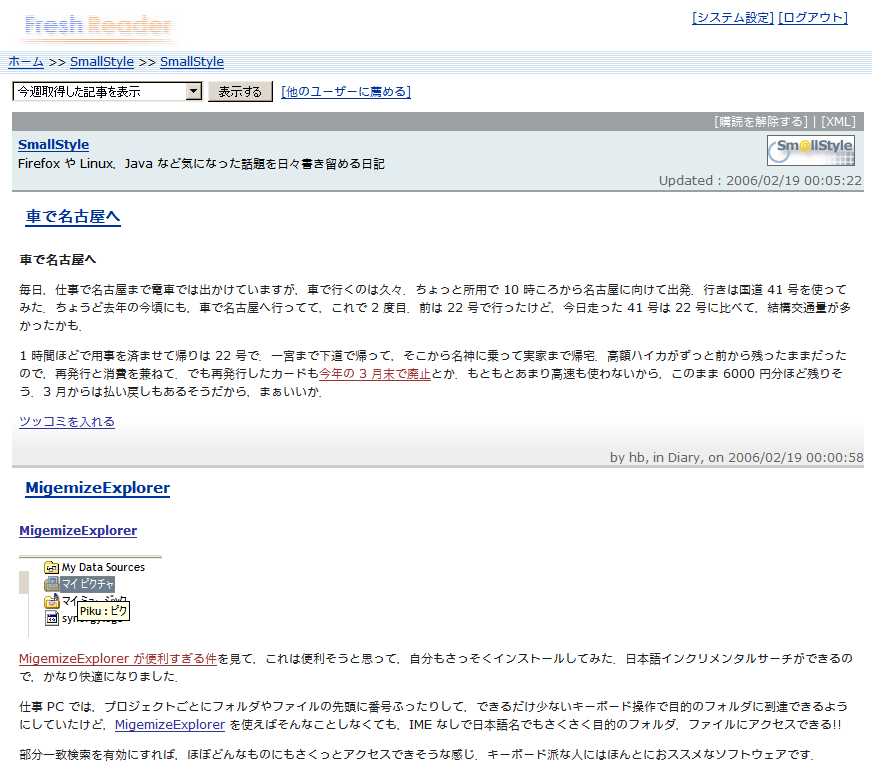
_ フレッシュリーダーの見た目をカスタマイズ

フレッシュリーダーの機能ではロゴの変更しかできませんが,Stylish を使って,フレッシュリーダーの見た目をカスタマイズしてみました.最初は Bloglines 風にしようかとやり始めてみたのですが,そのまんまの色だと水色がきつすぎて気に入らなかったので,結局自分好みの配色になってしまった.

変更したのはナビゲーションバーの背景と,Feed アイコン,あとは記事表示のレイアウトを若干変更して,微妙にグラデーションかけたりとか.Feed アイコンについては,更新された Feed は太字で表示されますが,アイコンも更新されたものは別のアイコンを表示するようにしてみました.
タイトルだけの Feed だとかなり寂しい感じになってしまいますが,要約,全文が入った Feed だとそれなりに見た目もよくなりました.
カスタムスタイルシートやスタイル切り替え機能みたいなものが,フレッシュリーダーでいずれ実装されるとは思いますが,Firefox を使っている人なら Stylish や userContent.css と,@-moz-document を利用して,自分好みに見栄えをいじることが可能になります.
今回は,Feed アイコンに famfamfam.com: Silk Icons を,背景の作成には Background Image Maker を利用させてもらいました.画像はサーバから読み込む形でもよかったのですが,base64 encoding したものを書き込んで対応させて見ました.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("your.freshreader.domain") {
/* ナビゲーション */
div.subnavi {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAAKAQMAAAGlFp8XAAAABlBMVEX///7N4O8awr0NAAAAAXRSTlMAQObYZgAAABFJREFUCJljYCAP/IeAD8QwAHt8J47bPNsgAAAAAElFTkSuQmCC) !important;
border: none !important;
}
/* Feed icon */
.categorylist .feedlist li {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAKYSURBVHjaYvz//z8DJQAggFjAZCsjN4Omrj+DmMVSBlY+Boa/fyCy/35D2P/+QjGQ/fMLA8PLSzMYku9mgpQABBDEAC2jXAaVeFsGaWcGBkZmBobfP0C6GRhArvvzHWoYlA8ygP90BsNEER6G/DexAAEEMUDYoJ1B3IaB4cNtBoYvLxgYvj8D2vwbqglo818Q/gdxAYcEA4OQLgMDt1IMUGcsQABBDPjPDFH46gwDg3kj0IC3DAyf7jMwvLnKwPDiPMT5IK+ADPn5kIGBVwnIBkIgAAggiAG/f0IU/PoJ8QKXGASLmwJpaQaGO9uAGr9CXPKfEagO6K3vEK8BBBDEgJ9AP397D5QA0keALuBXZGAQ1WFgkDBiYFByB1oA9M6NzUB17yAG/PwM0QMEAAEEMeDXN4jtIAO+A534+h4Dw+3dDAzKQM3qvkDsAwxMoAtPzwd65z/ENd9+grUCBBDEgO9Ajb+Bgj+BgjaVoEBhYLi5nYHh8jqgONDZJvHAmPJjYHgGDJN7RxkYfgBd8ANiAEAAQQ34BnEFyABRTUi0gQLsF9DWC2uAsaTCwKBozcAgDfTS9YMQF/z5ywhSBhBATGDFP75DBH/9YmDYVsXAcP8I0P/AMNDwgnjt/kmIoRLaEK+A1ILCBQgAAgjqgp/QcAAa8PgCRFLRBpqQgF54chligIAUJCZAFv7+BxYCCCCIAZ/fMDB8/QhJD39BhlxkYJjkCjEAhN88YGDodYQkLCaglh+gQPwCdj1AAEEMuPJqEYP8TXMGPnF1SLKFpr7//xBJGAbevWRgeAQMzHMMs0BcgABihOdGd8a5DCrsiQzsXP/BUQUWBkb6fygbFKggzpevTAzHGbIZbv+fBlIBEECMlGZngAADAB59HbQpnYoFAAAAAElFTkSuQmCC) no-repeat 0px 2px !important;
}
/* Feed icon unread */
.categorylist .feedlist li a.unread{
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAMBSURBVHjaYvz//z8DJQAggFjAZCsjN4Omrj+DmMVSBlY+Boa/fyCy/35D2P/+QjGQ/fMLA8PLSzMYku9mgpQABBDEAC2jXAaVeFsGaWcGBkZmBobfP0C6GRhArvvzHWoYlA8ygP90BsNEER6G/DexAAEEMUDYoJ1B3IaB4cNtBoYvLxgYvj8D2vwbqglo818Q/gdxAYcEA4OQLgMDt1IMUGcsQABBDPjPDFH46gwDg3kj0IC3DAyf7jMwvLnKwPDiPMT5IK+ADPn5kIGBVwnIBkIgAAggiAG/f0IU/PoJ8QKXGASLmwJpaQaGO9uAGr9CXPKfEagO6K3vEK8BBBDEgJ9AP397D5QA0keALuBXZGAQ1WFgkDBiYFByB1oA9M6NzUB17yAG/PwM0QMEAAHEBCZ/fYPYDjLgPdCJd/YyMBzrZ2C4uISB4cdHBgZ1H4aK77cY0n7dhWgEuebbT7BWgACCGPAdKPgbKPgTKGhRysBgU87AIGbAwHB5HQPDlQ1gJT+ANsuIaDJE/AYG9A+gC35ADAAIIIgXvn+DuAJkgKgmWKhgdwYocBh+XZvM8OvyRAZJQRUGTQlzhs8/vjJ43lnEsO3PX0agZxgAAghiwI/vEGf9+sXAsK2KgUHTi+HPv18MrtrxDH///wMG/l9gqvjP8OzjYwZdGWuGL8BAtPpxkOlrCxMjQABBXfATGg5AAx5fAAfajz+/wJofvr3N8BsY/3+AqfI3MG18Agaggawtw5ff3xhO3j/yAyCAIAZ8fsPA8PUjJD38BRlykeEHxw+GP8CoFeeTA2r+Czbs+cdHDEI8EgznHh9leHHjCMM3RgYBgACCGHDl1SIG+ZvmDHzi6pBk+5fh+8c7DAuP9zD8AnrlJ9A1iiJaDBZKbgynHx5heHrzAMPG7QxzuS78/w4QQIzw3OjOOJdBhT2RgZ3rP8M/oBhYGBj0/yFsW9EvjMoKjgxvr+xlWLaFIZ/32v9JIBUAAcRIbHZWqmN8/fcfs8j3f39ZX7X9/wMTBwgwAD5jU2E9CK0iAAAAAElFTkSuQmCC) no-repeat 0px 0px !important;
margin-left: -18px !important;
padding-left: 18px !important;
padding-bottom: 2px !important;
}
/* タイトル */
div.feedtitle {
background-color: #E3ECEF !important;
border: none !important;
border-bottom: solid 2px #9BA1A3 !important;
}
div.command {
background-color: #9BA1A3 !important;
color: #fff !important;
}
div.command a {
color: #fff !important;
text-decoration: none !important;
}
div.command a:hover {
text-decoration: underline !important;
}
div.main {
color: #000 !important;
}
/* 記事タイトル */
div.itemtitle {
border: none !important;
background: none !important;
font-size: 150% !important;
}
div.itemtitle a {
text-decoration: underline !important;
}
/* 記事背景 */
div.itembody {
border: none !important;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAAeCAMAAADQFyqnAAAAZlBMVEX///7////u7u7////+/v79/f39/f38/Pz8/Pz7+/v7+/v6+vr5+fn5+fn4+Pj4+Pj39/f39/f29vb19fX19fX09PT09PTz8/Pz8/Py8vLx8fHx8fHw8PDw8PDv7+/v7+/u7u7u7u7/SXSLAAAAUklEQVRIicXBhQ2AQAAAsUtw53GH/adkjGuJJMQSEgmphExCLqGQUEqoJNQSGgmthE5CLyFIGCSMEiYJs4RFwiphk7BLOCScEi4Jt4RHwivhk/woA/YZgra+9wAAAABJRU5ErkJggg%3D%3D) repeat-x bottom left !important;
margin: 0 !important;
}
/* 全文・要約がある場合 */
div.itembody + div.postdate {
background-color: #eee !important;
border-bottom: solid 3px #ccc !important;
margin: 0 !important;
}
/* 更新日時がある場合 */
div.itemtitle + div.postdate {
text-align: left !important;
padding-left: 2em !important;
padding-bottom: 3px !important;
border-bottom: dashed 1px #ccc !important;
}
/* タイトルのみの場合 */
div.itemtitle + div.itemtitle {
border-top: dashed 1px #ccc !important;
}
}
フレーム分割されたサイトに対して Stylish でカスタマイズすると,なんだかうまく反映されないことがあります.すべて定義の後ろに !important をつけると,この現象を回避できるような気がするけど,どうなんだろう…
2006-02-20追記:@-moz-document ブロックの閉じ位置がおかしかったので修正.
2006-02-20
_ 雨降り
朝,家を出る頃は雲っていて,雨が降りそうだなとは思いつつも,会社までは大丈夫だろうと折りたたみ傘を持って出かけたら,駅に着いた頃にはかなりの本降りに….大きい折りたたみ傘が壊れてしまったので,小さめの傘で駅から会社まで….週の初めからついてないなぁ…今週はあまり良いことがなさそうだ.
2006-02-21
_ 甥っ子と初対面
先週末は実家に帰っていたこともあって,弟の息子と初対面.まだ生後 1 ヶ月ほどなので,光を追う程度しかものが見えてないみたいなのですが,時折笑顔を見せてくれるかわいらしい男の子でした.
写真では見ていましたがあらためて実物を見てみると,ちっちゃいですね,やっぱり赤ん坊は.弟嫁に「お兄さんも抱いてみますか?練習も兼ねて」とか言われましたが,私はまだまだ先のことだから,とかわけのわからん言い訳をして,お断り.なんか自分が抱いたら落っことしてしまいそうで…
2006-02-23
_ 花粉症の季節がやってきた
10 時過ぎくらいから,なにやら鼻がむずがゆくなってきて,くしゃみ,鼻水が….とうとう今年もこの季節がやってきたようです. tenki.jp (花粉情報)では,今日はやや多いみたい.そういえば今年は,甜茶シソエキスを服用していないので,まったくもって予防策をとっていない.
とりあえず立体マスクを購入して,肌にやさしいティシューを探すことにしよう.ちなみに去年はクリネックスのアロエローションティシューやエリエールのローションティシューが個人的にはよかったので,とりあえずはこの辺をストックしておくことにしよう.
2006-02-24
_ Enter キーを押したら次のフォームへ Focus を移動

…なんて要望がきた.もともと 5250 エミュレータなんかを使っていた人にとっては,この Enter キーで Focus を移動することが普通みたい.ちなみに Focus が移ったときは,フォーム内にすでに文字列があった場合は選択されていて,内容を変更しない場合はクリアするとか.あの黒い画面になじみの薄い私にとっては,ブラウザでそんな挙動をされた日には,二度と使うかこんなシステム,とか思ってしまいそうです.
UFJ のオンラインバンキングで契約番号を入力する部分も,規定の桁数を入力すると勝手に次の入力フォームに Focus を移してくれる(IEのみ).フォームの入力項目の移動には Tab キーを使う人なので,勝手に Focus を移動されるのはなんか気持ち悪い.
と,まぁそんなことを思いながらも,一応,JavaScript でできることは確認しておこうと,誰かが置いてった JavaScript 辞典を片手にごりごりと書いてみる.
<script language="JavaScript"><!--
//カウンター
var c = 0;
//最初の入力フィールドに Focus
function init() {
document.forms[0].elements[0].focus();
document.forms[0].elements[0].select();
}
//Enter押下時
function moveFocus() {
if (event.keyCode == 13) {
//type='text'のみ対象
if (document.forms[0].elements[c].type == 'text') {
//デフォルトの値と変わってなければ値を消す
if (document.forms[0].elements[c].value == document.forms[0].elements[c].defaultValue) {
document.forms[0].elements[c].value = "";
}
//カウントアップ
c++;
//次の element も text なら選択
if (document.forms[0].elements[c].type == 'text') {
document.forms[0].elements[c].select();
}
} else if (document.forms[0].elements[c].type == 'button') {
//ボタンにきたら送信
document.forms[0].submit();
}
}
}
document.onkeydown=moveFocus;
window.onload=init;
//-->
</script>
ちなみに IE でのみ動作可.ボタンの type 属性が submit の場合は 入力エリアで Enter キーを押すと,即 submit される.そんなわけで,type 属性が button な送信ボタンを作成して,即 submit は回避.でも,今回のプロジェクトで採用しているフレームワークでは,ボタンは type 属性が submit のものしか生成できないから,やっぱり利用できない.
あと,Enter キーを押すことでカウントアップさせているので,Tab キーでの遷移と併用するとおかしな挙動をとるから,とてもじゃないけど使い勝手がよくなるとは思えません.
と,いうわけで,この要望はフレームワークの縛りと,一般的な動作ではないということで却下.
2006-02-25
_ 思うようにはなかなかいかないもので…
こうしよう,ああしようと頭で考えても,思いもよらない出来事が起きたりして,あたふたしたり,落ち込んだり.ここのところ精神的にまいり気味….どこか遠くに旅に出かけたい…と,たまに訪れるこうした自分自身の不安定さに悩まされるここ数日なのであります.
2006-02-27
_ ドメイン更新
Value Domain からドメイン更新手続きのお知らせが来た.
■ドメイン情報
ドメイン名:smallstyle.com
有効期限:2006-03-29
まだ期限まで1 ヶ月前だけど,忘れないように早めに…というメモ.今週末にでも更新する予定.
2006-02-28
_ GoogleTabs で検索結果をいっきに開く

Google や Yahoo をはじめとする検索エンジンは,インターネットで情報収集をする上では欠くことのできないものになっています.膨大な検索結果から,概要を読み,自分の探しているものとあっていれば,実際にそのサイトにアクセスして,自分の求める情報があるかを探します.
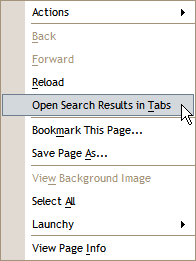
この,概要を読む->リンクをクリックする->サイトが開くのステップのうち,検索結果をとりあえず全部 tab で開いてくれる拡張に GoogleTabs というものがあります.
GoogleTabs をインストールすると,Google で検索したときの検索結果で表示されているサイトをとりあえずすべて Tab で開いてくれます.ちなみに通常のウェブ検索以外にも,イメージ,グループ,ローカル,Froogle に対応しています.
検索結果で取捨選択せずにとりあえず全部開くんだって方には,おすすめな拡張かもしれません.

_ たつわき [ども。こんにちは。mixiから飛んできました。。 最近、タブブラウザが流行ってきたので、今まで入力補助で小さく表示..]
_ hb [んー,どうなんかなぁ. 悪くはないと思うけど,JavaScriptを無効化されている場合にどうするのか,とかいろいろ..]
_ ty [はじめまして。Lightbox使うのにとても参考になりました。htmlをphpにして出来たときはうれしくて声が出てし..]