2006-01-01
_ A Happy New Year

というわけで,あけましておめでとうございます.2006 年,新しい 1 年の幕開けです.今年はどんな 1 年になるのかな.良いこと悪いこといろいろあるだろうけど,元気に過ごせればいいなと思います.
それでは,今年もそしてこれからもどうぞよろしくお願いします.
_ うるう秒
7 年ぶりにうるう秒の挿入が行われるました.うるう秒とは,
かつて、時刻を決めるためには、地球の公転・自転に基づく天文時が使われていましたが、現在では、原子の振動を利用した原子時計をもとに決められるようになり、非常に高精度なものとなっています。このため、逆に天文時に基づく時刻との間でずれが生じるようになりました。
そこで、原子時計に基づく時刻を天文時と 0.9 秒以上ずれないように調整を行った時刻を世界の標準時として使うことにしています。今回の「うるう秒」の調整も地球の公転・自転に基づく時刻とのずれが 0.9 秒に近づいたために行われるものです。
なお、最近では 7 年前(平成 11 年( 1999 年)1 月 1 日)にうるう秒の挿入を行いました。
総務省(報道資料)より引用
このサーバでも 1 時間毎に時刻あわせを行っているので,ログを確認してみました.
Jan 1 08:00:02 piccolo ntpdate[5706]: step time server 210.173.160.57 offset 0.376491 sec Jan 1 09:00:01 piccolo ntpdate[6325]: step time server 210.173.160.87 offset -0.626670 sec Jan 1 10:00:02 piccolo ntpdate[6847]: step time server 210.173.160.27 offset 0.374318 sec
ということで,きちんと 1 秒分修正されたようです.
2006-01-02
_ WebMailCompose で mailto リンクから Gmail を開く

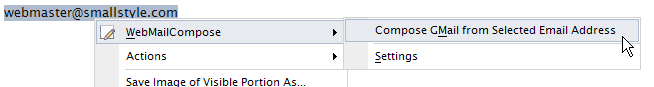
mailto リンクで外部メーラを起動させないように設定できたのはいいものの,できれば Gmail を簡単に呼び出せる拡張はないかなぁと思っていたのですが,WebMailCompose という拡張を使えば,Gmail に限らず Web メール全般を呼び出すことが可能になります.とりあえず mailto リンクをクリックすると Web メールを呼び出されるのはあまり必要ないので,mailto リンク上でコンテキストメニューから呼び出すように設定しました.また,文字列を選択した状態で右クリックをすると,ハイライトされた文字列を Web メールの宛先として渡すことができます.
ふと今日は・・・・・・ WebMailCompose 日本語化で日本語化されたものも公開されています.
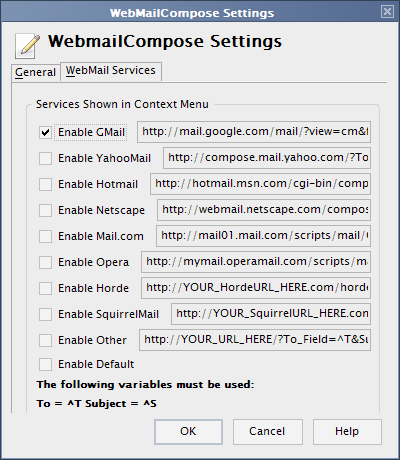
デフォルトで定義されている Web メーラは,

- Gmail
- YahooMail
- Hotmail
- Netscape
- Mail.com
- Opera
- Horde
- SquirrelMail
上記以外でも,任意で指定することも可能です.YahoMail なんかは,.com の YahooMail となっているので,.co.jp を指定するように書き換える必要があります.ふと今日は・・・・・・ WebMailCompose 日本語化でも書かれていますが,
http://jp.f25.mail.yahoo.co.jp/ym/Compose?To=^T&Subject=^S&Body=^M&Cc=^C&Bcc=^B
のように書き換えれば利用できます.私の環境では f25 がサーバになります.自分の環境では何を指定すればいいかは,YahooMail にアクセスしたときに表示されている jp.xxx.mail.yahoo.co.jp の xxx を確認してください.
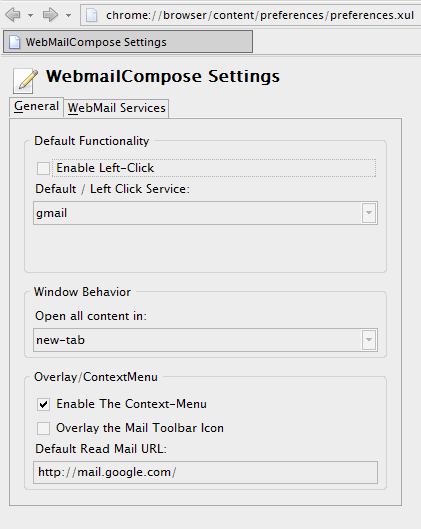
_ オプション画面の設定項目が隠れてしまったときに

WebMailCompose のオプション画面を開いて思ったのが,たまに設定項目がダイアログ内におさまらずに見えなくなってしまっていることがあります.Windows 側のフォントの設定が影響しているのかいまいち原因がよくわからないのですが,とりあえずブラウザのアドレスバーで,
chrome://webmailcompose/content/prefDialog.xul
と入力すると,タブ (Window) 上でオプション画面を開くことができるので,これで見えない項目についてはとりあえず対処中.
_ 新年会兼同窓会
夏以来の同窓会開催.場所をいろいろ考えたものの,2 日から営業しているところもそれほどないので,結局 1 年前と同じところに予約をとりました.19 時集合で一応幹事だし 10 分前くらいには,と思ってきてみたらすでに Y さんがきてるし.社会人になって時間を守れるようになったとか.えらいえらい…って,19 時にきてるの 2 人だけやん…
予定より 1 人増えたり,4隣のテーブルは同じ高校のハンドボール部の新年会で数年ぶりに再会する人がいたりと,びっくりなこともありました.それ以外はいつもどおりな感じで.
次回は夏.お盆のころにまた開催するとしましょう.
2006-01-03
_ しもやけ
もともとしもやけになりやすい体質なのですが,今年もやっぱりなってしまったしもやけ….右手と右足をやられてしまいました.できるだけならないようにと,手を洗ったときは入念にタオルで拭いて水分を残さないようにしたりとか,雨や雪の日は替えの靴下を準備しておいて,濡れたら即替えるようにしてたのになぁ.しばらくはこのかゆみとの闘いになりそうです.
_ Lightbox JS を使って画像表示をかっこよくみせてみる
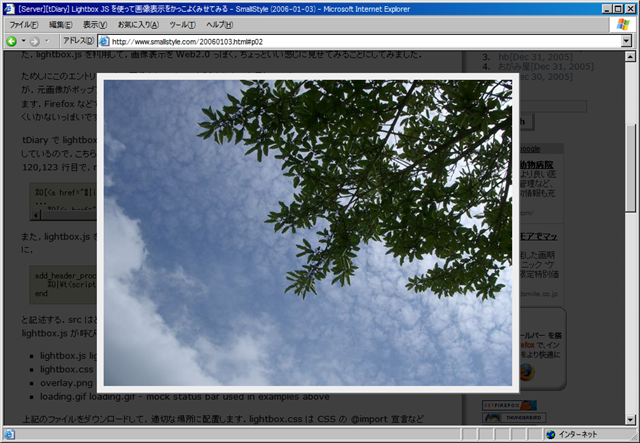
ここのところ Firefox の拡張紹介などをはじめ,いろいろ画像とあわせて日記を書くことがあるのですが,大きめの画像は縮小表示しているので,クリックしてもらうと大きな画像を確認してもらうことができます.ただ,これだとブラウザの「戻る」なり新しいタブ,ウィンドウを閉じるなど,閲覧者に一手間かけている部分があるかもしれません.
そこで,lightbox.js - Web2.0ライクな画像サムネイル生成 ― OpenStratus Archive で紹介されていた,lightbox.js を利用して,画像表示を Web2.0 っぽく,ちょっといい感じに見せてみることにしてみました.

ためしにこのエントリーにある画像をクリックしてもらうとわかると思うのですが,元画像がポップアップ表示され,周囲が暗く透過された表示になると思います.Firefox などでは意図したように表示してくれるのですが,IE ではうまくいかないっぽいです.この辺は暇なときに調べてみることにします.その後,スタイルシートで overlay.png の記述部分が原因だったことが判明し,正しい場所を指定したら表示できました.
tDiary で lightbox.js を組み込む場合は,ここでは image_ex.rb を利用しているので,こちらにちょこっと手を加えることにしました.image_ex.rb の 120,123 行目で,rel="lightbox" を追記します.
%Q[<a href="#{image_url}#{list[id.to_i]}" rel="lightbox"><img class="#{place}" src="#{image_url}#{list[id2.to_i]}" alt="#{alt}"></a>]
...
%Q[<a href="#{image_url}#{list[id.to_i]}" rel="lightbox"><img src="#{image_url}#{slist[id.to_i]}" alt="#{alt}" #{width_tag} class="#{place}"></a>]
また,lightbox.js を呼び出すために,add_header_proc を新たに追記します.image_ex.rb の最後の方に,
add_header_proc do %Q|\t<script type="text/javascript" src="js/lightbox.js"></script>\n| end
と記述する.src はとりあえず自分の環境に合わせて書き換える必要があります.これで <head> で lightbox.js が呼び出されるようになります.あとは,Lightbox JSから,
- lightbox.js lightbox.js - the important stuff
- lightbox.css lightbox.css - basic style and tricky PNG support
- overlay.png overlay.png - 80% opacity, black tile used to create shadow
- loading.gif loading.gif - mock status bar used in examples above
上記のファイルをダウンロードして,適切な場所に配置します.lightbox.css は CSS の @import 宣言などで読み込むようにして,同じディレクトリに overlay.png も配置します.loading.gif はデフォルトではカレントディレクトに配置するようになっています.
ホイールクリックなどで画像リンクをクリックすると,通常通りタブで画像が表示されますし,JavaScript が無効な環境の場合は普通に画像を表示させることができます.
2006-01-04
_ FEEDBRINGER メンテナンス中

自宅,会社,実家,出張先といろんな場所から Web サイトの更新情報を効率よく収集するために,Web ベースの RSS リーダである FEEDBRINGER を利用しているのですが,今朝からハード障害による緊急メンテナンスで利用ができない.Web ベースの RSS リーダは,既読管理がどの環境からでも共有できるのでとても重宝するのですが,ひとたびサービスが停止してしまうと影響が大きい.
そんなわけで,数日前にエクスポートしておいた OPML を,同じく Web ベースの RSS リーダ,DELCO READER にインポートして利用してみることにしました.Web ベースの RSS リーダとしては他に,Bloglines が有名で,私も FEEDBRINGER を利用する前は,こちらを利用していました.
普段使い慣れているものから,急に別のものを使い始めるとやっぱりあわないというか,なんというか.ブラウザの乗り換えなんかと一緒で,一度ひとつのものを使い始めると,コレがあるから,というポイントがないとなかなか乗り換えようとは思わないものですね.私の場合,FEEDBRINGER では分類したフォルダごとに一気に流し読みするのが,パターンになっているので,カテゴリを開いてひとつずつ読むのは面倒….このカテゴリーをすべて表示も,一度カテゴリのフォルダを開いてからでないと表示できないしなぁ.
話は変わって,RSS リーダを使い始めて情報の収集がとても効率よくなったと自分では思っているのですが,実際どの程度の人が利用しているのかな.身近な人たちに聞いてみると,RSS という単語そのものは聞いたことがあるけど,それがなんのためにあるのか,どう利用できるのか,ってことを知っている人はあまりいません.最近では単にサイトの更新情報のみを提供するだけではなく,検索結果の RSS を提供したりするサービスもでてきました.RSSって何?ってことについては,DELCO READER を展開している,freeRSS.net で「 RSSって?」と題して RSS について説明されています.
Web ベースの RSS リーダを使う利点としては,
- ブラウザがあればどの環境でも利用できる
- 複数の巡回先を自分でまわる必要がない
- 未読・既読管理が共有できる
といったものがあるかと思います.逆に欠点としては,
- サービス停止時はどうしようもない
- 未読数が多いときなど処理に時間がかかる
などがあります.1 番目などはまさに今回のような場合です.定期的に購読リストをエクスポートしておくと,こういったときに他のサービスを利用してみたり,またローカルで動く RSS リーダなどを利用することでその場をしのぐことができますが….
まとめると,FEEDBRINGER が停止中で困ったけど,RSS リーダは便利だからお勧めですよ,ということを書きたかっただけなのです.
2006-01-05
_ 設定画面にマウスを使わず簡単にアクセスする
Firefox では Bookmark に設定した Keyword でブックマークを簡単に呼び出すことができる,Mozilla カスタムキーワードという機能があります.ブックマークしているサイトを呼び出したり,Google など検索なども アドレスバーに数文字打ち込むだけで目的のページを開くことができるので,キーボードだけで操作することが可能です.

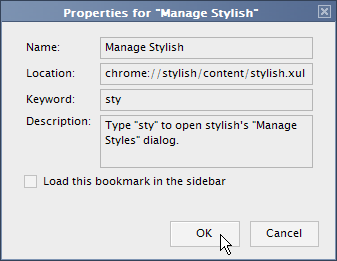
Hack Attack: Quick access Firefox settings - Lifehacker で,このカスタムキーワードを利用して,Firefox の設定画面を呼び出す方法が紹介されていました.例えば Stylish の設定画面を呼び出すには,Bookmark に,
- Name
- Manage Stylish
- Location
- chrome://stylish/content/stylish.xul
- Keyword
- sty
- Description
- Type "sty" to open stylish's "Manage Styles" dialog.
といった感じに設定します.あとはアドレスバーで sty と入力すると,Stylish の設定画面がタブ内で表示されます.Hack Attack: Quick access Firefox settings - Lifehacker では,この他に,Bookmark Manager や Options を開く Bookmark などをまとめたファイルが公開されています.設定画面はそう頻繁に開くものでもありませんが,Stylish のように比較的よく開きそうな拡張の設定画面を登録しておくと便利かもしれません.他の拡張の設定画面の Location は DOM Inspector を利用して調べることができます.
2006-01-06
_ 仕事はじめ
正月休みも終わり今日から会社生活に復帰…といっても,今日 1 日出社したらまた 3 連休だけど.午前中はいろいろとあいさつしてまわってたらすぐに終わってしまった.午後は,プロジェクトマネージャと開発のことで話し始めたら,あっという間に 2 時間がすぎて,あとは部のミーティングで一日終わり.正月ボケであんまし仕事できなかった…
2006-01-07
_ Lightbox JS での 背景画像 (overlay.png) の配置場所

Lightbox JS を使って画像表示をかっこよくみせてみるで,Firefox だとポップアップした画像の周りが暗くなって見えるのですが,IE で表示させると画像のポップアップのみで,背景はそのままになってしまいました.Lightbox JS の配布元では IE でもちゃんと背景も表示されてるから,うちのサイトでの CSS 周りで何か問題があるのだろうと調べてみた結果,単純に背景画像の,overlay.png のPATHの指定が間違っていたのが問題でした.
Lightbox JS の配布元でダウンロードできる CSS では,IE で透過 PNG を表示させるために以下のようなコードが書かれています.
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="overlay.png", sizingMethod="scale");
Firefox など PNG のアルファチャンネルをサポートしているモダンブラウザでは,
background-image: url(overlay.png);
で,背景を透過してくれるのですが,現在の IE ではサポートされていません( IE 7 ではサポートされる予定).
何が悪かったのかというと,CSS からの画像の読み込みは,CSS ファイルのあるディレクトリがカレントディレクトリで,そこからの相対 PATH を指定するもんだと思い込んでいたものですから,当然のように,AlphaImageLoader の src で指定する画像の PATH も同じだろうと考えていました.ところが,AlphaImageLoader の場合は,現在表示しているディレクトリからの相対 PATH を元に画像を参照するようです.
今回の場合,CSS ファイルと画像ファイルを同じディレクトリに配置したので,Firefox では画像を参照できたけど,IE の場合はそれが参照できていなかったというただそれだけのこと.Web サーバのログを確認すればすぐわかったものの,うっかり見逃しちゃってた.とりあえず,IE でも Firefox でも同じ動きをしてくれるようになったので,やっとすっきりした.
というわけで,このサーバでは overlay.png は theme ディレクトリと同じところに配置しているので,
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="theme/smallstyle-3/overlay.png", sizingMethod="scale");
と指定することで解決できました.
2006-01-08
_ Firefox のタブの中で IE が使える IE Tab


Firefox を利用していても,うまく表示がされないサイトや,社内システムで IE に限定されている場合は,Launchy を使って IE を起動していたのですが,えむもじらで紹介されている,IE Tab を利用することで,Firefox のタブの中で IE を利用することが可能になります.無料のストリーミング放送「 Gyao 」も,問題なく見られるということで早速インストールしてみました.詳しい説明については,えむもじらでされています.
常に IE Tab で表示するサイトを設定したり,ステータスバーで,Firefox と IE をワンクリックで切り替え可能です.UA も IE エンジン利用時は,Firefox のものではなく IE のものになります.
Windows Update も問題なく動くそうなので,これで IE を起動することはほぼなくなりそうです.
IE Tab の機能とは直接関係ないのですが,Gyao のスクリーンショットを撮って,Windows 画像と FAX ビューアで見てみると,裏で Gyao を視聴していると,画像の方も映像が動いてる….不思議だ….
2006-01-09
_ 高校サッカーは野洲が優勝!!
高校サッカー決勝は野洲対鹿児島実業.滋賀出身ということもあり,もちろん野洲を応援.テレビでは前半しか見ることができなかったけど,とりあえず優勝したということで,よかったよかった.毎試合,毎試合,技術の高さが見えて,テレビで見てても思わず,おーって言ってしまうプレーが多々あった.攻撃に転じたときの速さがやっぱり見ていて気持ちいい.優勝は難しいんじゃないかなぁとか思っていたのですが,いい意味で期待を裏切ってくれました.
2006-01-10
_ userChrome.css いじり

Stylish を使いながら tab 周りをできるだけすっきりさせるようにいろいろ調整.今日はとりあえず tab をフラットな感じにして,高さもできるだけおさえる感じに.最近はメニューやツールバーを Office XP のようなフラットな外観にする FlatStyle (日本語版)という拡張をインストールしているので,これに合わせた感じにしてみました.
/* アクティブなタブの文字も太字にしない */
tab[selected="true"] {
font-weight:normal !important;
}
/* フラットスタイル */
.tabbrowser-tabs tab {
margin: 0 1px 2px 0 !important;
padding: 0 0 1px 1px !important;
color: black !important;
background-color: transparent !important;
-moz-appearance:none !important;
-moz-border-top-colors: none !important;
-moz-border-right-colors: none !important;
-moz-border-bottom-colors: none !important;
-moz-border-left-colors: none !important;
-moz-border-radious-topleft:none !important;
-moz-border-radious-topright:none !important;
-moz-border-radious-bottomleft:none !important;
-moz-border-radious-bottomright:none !important;
border: 1px solid transparent !important;
}
.tabbrowser-tabs tab:hover {
border: 1px solid Highlight !important;
border: solid ThreeDShadow 1px !important;
}
.tabbrowser-tabs tab[selected=true] {
border: 1px solid Highlight !important;
background: Highlight url('white-70.png') !important;
}
/* タブにフォーカスが当たっときの点線を消す */
tab:focus > .tab-middle {
outline-width: 0 !important;
}
/* タブのテキストを少し下にする */
tab .tab-text {
margin-top: 0 !important;
padding-top: 1px !important;
}
white-xx.png なんかは FlatStyle の中にあるのを借用(というかコード周りもほとんどぱくってますが…).とりあえずこの辺で完成ということで,あまり頻繁に変更するものではないものは,今までどおり userChrome.css で定義することにしよう.まぁ,この辺はひとそれぞれ管理の仕方があるだろうけど.
以前にも Office XP 風にする userChrome.css を書いたのですが,これはメニュー周りを中心にしたものだったので,1 年ぶりの続編ということで.
2006-01-11
_ Lightbox JS ちょこっとカスタマイズ

Lightbox JS を使って画像をかっこよく見せてみるの続編.このサイトでは Lightbox JS を使って画像をポップアップ表示させているのですが,知らずにクリックすると画像が表示されてどうしたものかと思われてしまうかもしれません.
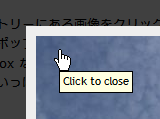
というわけで,ポップアップで表示された画像の <a> タグ内の title 属性を設定し,tooltip が表示されるようにしてみました.lightbox.js のソース,278 行目あたりにあるコメント // create link のあたりで,アンカータグに title 属性をセットする記述を追記します.
// create link
var objLink = document.createElement("a");
objLink.setAttribute('href','#');
// アンカータグに title 属性をセットする
objLink.setAttribute('title','Click to close');
objLink.onclick = function () {hideLightbox(); return false;}
objLightbox.appendChild(objLink);
これでポップアップされた画像上で "Click to close" という tooltip が表示されます.Firefox と IE で動作確認済みです.
_ MacBook Pro & iMac
昨年から話題にあがっていた,Intel Mac .ついに登場しましたね.iBook と Mac mini が発表されるのでは,とうわさされていましたが,PowerBook の後継となる,MacBook Pro.そして iMac の Intel 版が発表されました.ネット上では発表を受けていろいろコメントされていますが,私の場合,iBook が出たなら即 Switch を考えていたのですが,MacBook Pro はちょっと高いなぁ.2006 年中にはすべてのラインナップを Intel に移行するようなので,12inch の iBook 待ちかなぁ,でもその前に iMac を買ってしまいそうな気がします…
2006-01-12
_ RSS Feed のアイコンを模様替え

IE7 での RSS のアイコンは Firefox で使われている オレンジの RSS アイコンを採用するそうで,このアイコンが次期標準となりそうです.Bloglines のアイコンも変更されているようですし,このサイトでも早速新しいものに差し替えてみました.
あと,このサイトの RSS Feed のアイコンについては,めんどくさがりなので audiofan.net で作成されたアイコンを利用させてもらいました.
2006-01-13
_ 増補改訂版Java言語で学ぶデザインパターン入門』無料プレゼントに応募してみる
最近は仕事でプログラムをくむことがすっかり減ってしまって,今は,新人にこんな感じのものを作ってみようか,と課題を出して,自分のイメージしたものを作ってみてもらい,自分は基本的には設計とプログラミングのサポートしかしてない.
ちょっと前から JSF をさわりはじめて,ここは便利だとか,これは不便だとかいろいろ思いながら新人と一緒に勉強しているわけですが,Java のデザインパターンって知ってるか知らないかでかなり差があるかも…ということで,増補改訂版Java言語で学ぶデザインパターン入門』無料プレゼントを実施されていたので,締め切りぎりぎりになりながらも自分も申し込んでみることにしてみました.
_ リンクの点線を表示させない

Firefox を利用していて,リンクを右クリックしたり,active な状態のときにスクリーンショットのような点線が表示されるのがちょっと気になっていたりしました,たいていは次の画面に遷移したりするので,それほど気にするようなことでもないのでしょうが,表示されないと困るものでもないし,消してしまおうということで,SonSpring - Removing Dotted Links で紹介されていた方法を試してみました.
設定はいたって簡単で,about:config や user.js で以下のように設定を変更します.
user_pref("browser.display.focus_ring_width", 0);
デフォルト値は 1 になっているので,この値を 0 に設定すると,点線が表示されなくなります.
2006-01-15
_ Bluetooth ヘッドセット BMH-B01S/SV を使ってみた

バッファローの激安 Bluetooth ヘッドセット,BMH-B01S/SV を使ってみました.この製品,公式には未発表のもので,販売数限定.継続して販売されるかもまだ検討中の製品とのこと.これまで Bluetooth 製品って使ったことがなかったので,どんなものかなと思っていたのですが,やっぱりケーブルがないというのは便利ですね.
音質はちょっとこもった感じで,AM ラジオを聴いてるような感じです.でもまぁ,Skype で話をする程度ならこれでもいいかなと思います.
まだちょっと使ってみただけなので,なんともいえませんがこの価格でこの性能なら,悪い買い物ではなかったと思います.
2006-01-16
_ 甥っ子誕生
今朝 3 時 10 分に 3075 グラムの元気な男の子が生まれました!!写真を送ってもらったのですが,いやぁ,かわいいですね.というわけで,これで私も晴れておじさんです.元気に成長してくれればと思います.
生まれるまでも大変でしょうが,生まれてからはもっといろんなことがあって大変なんだろうな.おじさんも一緒に見守っていきたいと思います.
2006-01-17
_ Lightbox JS でキャプション表示が可能に

Lightbox JS がアップデートされて,以前取り上げた title 属性の追加が加えられたり,キャプション表示や,Close ボタンの表示が可能になりました.このサイトでも少し前から Lightbox JS を使って画像を表示させているのですが,tDiary の image_ex.rb をまた少し手を加えて,キャプション表示を可能にしてみました.
image_ex.rb では日記を書くときに,代替テキストを指定しますが,これをキャプションに利用します.修正はいたって簡単で,以前,Lightbox JS に対応させるために手を加えた image_ex.rb の,rel="lightbox" のあとに,title="#{alt}" を挿入します.
%Q[<a href="#{image_url}#{list[id.to_i]}" rel="lightbox" title="#{alt}"><img class="#{place}" src="#{image_url}#{list[id2.to_i]}" alt="#{alt}"></a>]
これで画像ポップアップ時に,画像下部にキャプションが表示されるようになります.css ファイル (lightbox.css) には以下を追記しておきました.
#lightboxCaption{
font-size: 0.8em;
padding-top: 0.4em;
text-align: center;
text-decoration: underline; }
#lightbox img{ border: none; }
#overlay img{ border: none; }
Close ボタンはなんとなく好きになれなかったので表示はしていません.画像をクリックしてもらうと,キャプション表示がされるようになっているのを確認できます.キャッシュが残っていると以前のままの表示になるかもしれません.その場合はスーパーリロード (Ctrl + F5) を試してみてください.
2006-01-18
_ プログラマのタイピングの早さ

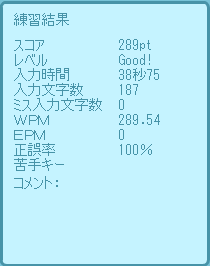
ひげぽん OSとか作っちゃうかMona- - プログラマのタイピングの速さで紹介されていた e-typing {インターネットでタイピング練習}をやってみた.プログラマってわけでもなくタイピングにもさほど自信はないのですが,はてして結果は…
まぁ,結果は早いというわけでもなく,いたって普通といった 289pt .せめて 300 over はしたかったけど,まぁ実力はこんなもんということで.
2006-01-19
_ 夜型生活
一時期,朝型生活を続けていたのですが,短期で関わったプロジェクトで,帰宅が毎日日付が変わる生活になってすっかり夜型人間に戻ってしまいました.今朝は 7 時半に会社にいく用事があったのですが,目が覚めたのが 7 時半前….目覚ましかけたつもりがぜんぜん違う時間をセットしてるし,昨晩なにやってたんだろ.
夜型生活ってあまりいいこともないし,また朝型生活に戻したいのだが,今のプロジェクトの関係上,あまり早く帰れそうもないしなぁ….もうしばらくは夜型生活を続けることになりそうだな.
2006-01-21
_ Lightbox JS 最新版ではキーボードでも閉じられるように

ふらっと Lightbox JS の配布元を見てみたら,また更新されていたようで,最新版に入れ替えてみました.今回のアップデートでは,これまでマウスクリックでしか,ポップアップ表示した画面を閉じることができなかったのですが,キーボードからでも閉じることが可能になったみたいです.
これにあわせて CSS も少し変更. CSSを使ってキーボードのアイコンっぽく表示させるを参考に,キーボードのアイコンっぽく表示させるようにしてみました.
#lightboxDetails{
font-size: 0.8em; padding-top: 0.4em;
}
#lightboxCaption {
float: left;
text-align: center;
text-decoration: underline;
}
#keyboardMsg{ float: right; }
#keyboardMsg kbd {
color; #333;
background: #fff;
text-align: center;
border-left: 1px solid #cfcfcf;
border-top: 1px solid #cfcfcf;
border-right: 2px solid #666;
border-bottom: 2px solid #666;
-moz-border-radius: 4px 4px 4px 4px;
padding-left: 1px;
padding-top: 0;
padding-right: 2px;
padding-bottom: 0;
margin-left: 2px;
margin-right: 2px;
vertical-align: top;
}
2006-01-22
_ 小岩井無添加野菜シリーズ

買い物に行くとたいてい購入するもののひとつに野菜ジュースがあります.何かと野菜不足になりがちなので,少しでもそれを補おうということで,いつも新しいものがでていないかと気にしてみています.
先日,買い物に行ったときにキリンビバレッジの小岩井無添加野菜というものがあったので購入してみました.とりあえずにんじんミックスを買ってみて,結構おいしかったので,今度は緑黄色野菜の方を買ってみようと昨日買ってきたわけですが…
さぁ,飲むぞとコップに注いだときに,なんとなく色に違和感をもってはいたのですが,一口飲んで,その予感は的中だということに気がつく.なんと緑黄色野菜の方はトマトジュースがベース!!トマトジュースは飲めないんだよー.だまされたっ,とか思ったのですが,ちゃんとパッケージの下に「トマトミックスジュース」って書いてありました.
ペットボトルのものを購入していれば,色がどことなく違うことからよく読んでていたのかもしれませんが,あいにくいつも紙パックのものを買うので,開封するまで気づきませんでした.
買い物をするときはちゃんと見てから買わないと…と改めて思わされたのでありました.
2006-01-23
_ 体調不良中
なにやら先週末あたりからどうも吐き気がおさまらん.とはいうものの食欲が落ちているわけでものないので,なんともいえない体調不良.たぶん,ここ数日の仕事やりたくない病が影響してそうな感じがしないでもないですが.あとは,あのトマトジュースがあきらかに追い討ちをかけてくれたような気がしてならない.
仕事もひと段落して,今日はもう帰ろうと思った 19 時前.一通のメールで見事に引き止められる.提出した資料に不備があるとのことで修正しろと….あ~,急ぎの案件なので結局帰れず.明日こそは早く帰ろう…
2006-01-24
_ Stylish 0.2.1 Released
Web ページを自分好みにお手軽に変更できる Firefox の拡張,Stylish がバージョンアップ.大きな変更ではなさげです.この拡張のおかげで,ふとこのサイトのこの部分が気になると思ったら,ブラウザの再起動なしでいじれるのでかなり重宝しています.
2006-01-25
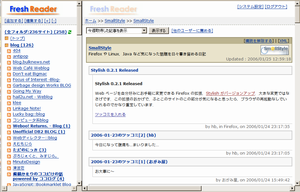
_ サーバー型 RSS リーダー - フレッシュリーダー

以前,FEEDBRINGER がメンテナンス中で利用できず,自分の RSS リーダ依存度がよくわかってしまったのですが,このとき感じたのが,やっぱりこの手のツールは自分の管理化にあるほうが何かと便利だなということです.かといって,複数の環境で RSS リーダを利用する場合は,未読・既読管理が一元化できないので使いたくはありません.
フレッシュリーダーは,そんな私の希望する RSS リーダになりそうな予感がするサーバ型の RSS リーダです.β 版が公開されたので,早速うちのサーバにインストールして使ってみました.軽く使ってみた感じとしては,
- 軽い
- 当然のことながら他の Web RSS リーダとは異なり,サーバ資源は自分ひとりで占有できるので,動作速度は快適です
- 最新データが見やすい
- FEEDBRINGER と同様,フォルダクリック時には,そのフォルダ内の最新データを一気に表示してくれるので,無駄にクリックする必要がありません
- ブラウザの戻るで痛い目にあわない
- FEEDBRINGER のように Ajax で制御されると,ついいつもの癖でバックスペースキーなんかを押してしまうと,あららってことになるので,やっぱり単純にフレームで切られた構成がいいのかなと思った
見た目は各サービスごとに独自色があるので,まぁ慣れの問題かとも思いますが,やっぱり新しいものは見た目がまず慣れない.ある程度は Firefox なら Stylish でも使ってどうとでもできるのですが….
デフォルトで登録されているフィードのツリーが展開されるので,結構うざかったりします.まぁ,一度閉じてしまえばあとはCookie で覚えているようなのですが.登録数が多いと,この辺が以外に面倒だったりします.ちゃんとすべて閉じる,すべて開くの機能がありました….+,-だけだと直感的に理解しにくいのは私だけかな….マウスオーバー時にツールチップくらいが表示してもらええるといいな.
導入そのものに関しては,特に難しいこともないなと思いました.慣れている人であれば,5 分もあればとりあえずは使える状態になると思います.OPML のインポートもスムーズにできて,β 版といいつつもその仕上がりは結構いいのでは.
FEEDBRINGER からの本格乗り換えには,ライセンスの問題とかなんかちょっと考えなきゃいけなさげな感じの部分もあるので,とりあえずは乗り換え候補といった感じです.
2006-01-26
_ 通知領域(タスクトレイ)のアイコンの数
スラッシュドット ジャパン-タスクトレイのアイコンはいくつ?の記事を眺めていて,みんな結構たくさんアイコン表示されてるんだなぁと思った.私の場合はどちらかというと,アイコンの数が少ないほうが落ち着く人なので,極力消せるものは消すようにしています.Windows XP の場合は,アクティブでないものは非表示や,常に非表示などできるので,最近はそれほど神経質にもならないのかもしれませんが.
私の環境では,
- アンチウィルス
- ファイアウォール
- DAEMON Tools
- 音量
- ハードウェアの安全な取り外し
- IME
- Orchis
- TaskSwitch XP
- 時計
といった感じ.普段は隠れてしまっているけど,自分の環境も意外に多いことを再認識.会社の PC はそれ以外にもなにやらと導入しなきゃいけないので,2 つ 3 つは多いけど.基本的にはこんなもん.いくらアイコンが表示されていないからといって,裏でサービス動いていたらあまり意味がないので,このあたりも合わせて必要ないサービスはとめるように気にかけています.
2006-01-27
_ 久々に Java のコーディング
ここのところ新人にプログラミングを任せてみていたのですが,とりあえず足りない機能はさくっと自分で作ることに.そんなわけでユーティリティ系のクラスを 2 つほど作成した.多分,昔の自分であればこの程度のものをつくるのでも 1 日がかりだったような気がする.今は数時間もあればそれなりのものが作れるようになった.なんだかんだでそれなりに成長してるんだなぁ…
昨年末は 2 人を相手に,面倒を見てきたけど,年明けからさらにもう 1 人追加ということで,3 人を面倒見ているのですが,さすがに手がまわりにくくなってくるな….定時後からがやっと自分の仕事に取り掛かれる感じ.このへんの,時間と人の管理がまだまだ自分はできてないなと反省.
2006-01-28
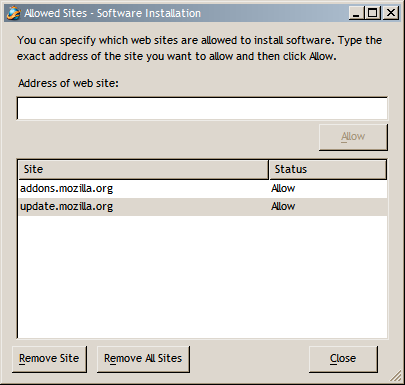
_ 拡張インストールの手間をほんの少し楽に

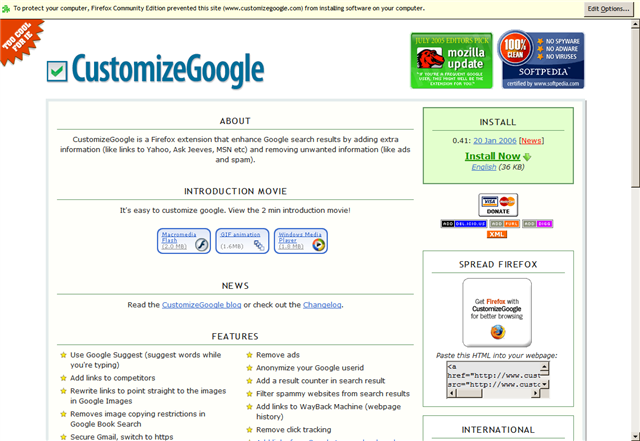
Firefox ではさまざまな拡張が作成され配布されています.通常,拡張をインストールするべくリンクをクリックすると,登録されていないサイトからインストールする場合はブロックされます.ここで,そのサイトからの拡張のインストールを許可すると,初めてリンククリックで拡張のインストールが可能になります.デフォルトでは,addons.mozilla.org,update.mozilla.org が登録されています.

プロファイルを新規に作ったときなどは,いちいちクリックするのが面倒なので,ローカルにすべて保存して,すべて選択して一気に拡張の Window にドラッグアンドドロップしてインストールしますが,新規にインストールする拡張なんかは,たびたびこのサイトの許可をするのは面倒です.
実は,この拡張のリンクをそのままアドレスバーにドラッグすると,ブロックされることなくインストールが可能になります.新しい拡張なんかで,上記のサイト以外から拡張をインストールするときはこの tips を使うと,ほんの少し楽になると思います.
2006-01-29
_ spam に狙われるエントリーには規則性があるのか
「朝顔日記 - なぜ特定のエントリーにばかり spam が来るのか」で,spam を呼び寄せやすいタイトルや URL などがあるのかということで,このサイトでも以前,幾度も spam の被害を受けているので,情報提供してみました.
自分で調べた範囲ではこれといった規則性は見当たりませんでした.どのエントリーも同時期に受けたコメント spam なのですが,最初に数文字のコメントを 2,3 日続けて残し,その数週間後に,ドカンとそのエントリーを狙い撃ちして,大量の URL を書き残していました.
その後は Web サーバ側で対策を施したので,基本的にはコメント spam らしき形跡は Web サーバのログにしか残っていません.ざっとログを見た感じでも昨年の 6 月から 12 月にかけて実に 1000 件以上ものコメント spam が POST されていたようです.
さて,集まった情報で何か規則性が見つかると面白そうなのですが,どうなるかな.結果が楽しみです.
2006-01-30
_ 朝寝坊
日付が変わる頃に帰宅,そこから軽く食べて,風呂に入って寝る.ここのところそんな生活が続いているのですが,日に日に起きる時間が遅くなっています.ここのところ連日の朝寝坊に,朝食抜き.体にいいことなんもないなぁ…
夕飯もしっかりとらない生活になっているので.一日一食みたいな感じ.おかげで体重が 2kg ほど減.という話を昼に先輩としていたら,それ以上やせてどうすると言われてしまった.確かにこれ以上減るとちょっとやばいだろうなぁ.
と,こうやって書いてるのもすでに 1 時をまわっているので,さっさと寝ようと思います.
2006-01-31
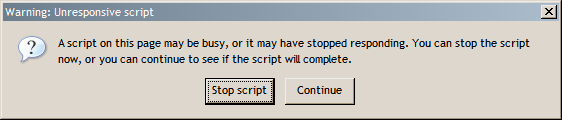
_ 応答のないスクリプトダイアログと dom.max_script_run_time

Landscape - Mozilla Firefox / Thunderbird 1.5 で「応答のないスクリプト」ダイアログで取り上げられていた,Firefox や Thunderbird での「応答のないスクリプト」ダイアログの時間を変える方法.このダイアログそのものにはあまりお目にかかったこともないのですが,気になったので少し調べてみました.
ダイアログを表示するタイミングは,設定値 dom.max_script_run_time を about:config で変更できるのですが,この値よりも all.js の値が優先させれると書かれていました.実際どうなのかなと,このダイアログが表示されるサイト(【特集】ブラウザを検証する〜テキストブラウザからOperaまで〜 (9)円周率計算プログラム(MYCOM PC WEB))の,ページを表示し,ダイアログが表示され,停止させるまでの時間を計測してみました.測定には Stopwatch を利用しました.
計測は一部手動の部分(Stop Script ボタンをクリックする)があるので,誤差はあると思いますが,about:config で設定された値は,うまく動作しているようです.以下は計測に使用した設定値で,1,5,10(デフォルト)で5回ずつ計測してみました.
| 設定値 | 1回目 | 2回目 | 3回目 | 4回目 | 5回目 |
|---|---|---|---|---|---|
| 1 | 3.922 | 4.31 | 4.78 | 4.47 | 4.297 |
| 5 | 8.54 | 8.547 | 8.516 | 8.203 | 8.442 |
| 10 | 13.281 | 13.313 | 13.235 | 13.62 | 13.313 |
設定値を 0 とすると,おそらくダイアログを表示しないという設定になるようです.10 以上の値を試そうとしたのですが,そうするとスクリプトが実行完了してしまうので,とりあえずデフォルトよりも低い値で,どうなるかを試してみました.
0 では確かに無効化にはできるけど,script 実行中は UI がロックされてしまうので,その辺は個人の用途にあわせて設定する必要がありそう.

_ TrackBack [http://xxsionxx.blog17.fc2.com/blog-entry-279.html ふと今日は・・..]
_ SION [WebMailCompose の日本語版を配布しているSIONですが、うちのブログで配布しているものについてはメニュ..]
_ hb [早速,アップデートして確認してみたところ,すべて表示されるようになりました! 対応,ご連絡ありがとうございました.]