2011-06-03
_ Google カスタム検索プラグインを公開した
サイト内検索を Google カスタム検索に置き換えてから,そのうち contrib にあげるとか書いときながら,実はすっかり忘れていたのでした.
TL でたださんが search-bing.rb 書いてるとか見て,思い出したので,commit した.したんだけど,いつもと違う環境でさわってたのも影響してか,Author がメールアドレスになってしまってる….Git はまだまだまったく慣れてないなぁ.
プラグインについてはドキュメントも書きました!(今まで全然ドキュメント書いてなかったな…)
Google カスタム検索での検索結果は,日記の更新後,比較的早くインデックスされるほうだと思うので,なかなかいいんじゃないかと思いますよ.
2011-06-04
_ Googleカスタム検索プラグインをちょっと更新
検索結果の表示についてもうちょっと調整できるようにし,広告の表示位置,検索結果を表示する iframe の幅と高さを設定できるようにしました.
検索結果を上下にした場合は,検索条件によっては上に 1 つだけ広告とか,まったく広告がでないこともあります.多い場合は上下それぞれに 4,5 件ほど表示されるので,その点を考慮して検索結果の高さは設定してください.指定しない場合はデフォルト値の 1300 が適用されるので,多分問題なく表示されると思います.
2011-06-06
_ Yahoo!のウェブ検索 API のプラグインを作ってお試し中
サイト内検索を Google カスタム検索にしたものを置き換えてしばらく使っていて,検索結果そのものには不満はないけど,表示が iframe というのがどうも気に入らない.Autopagerize も効かないので,あまり使い勝手もよくない感じがするので,Yahoo!デベロッパーネットワークのウェブ検索 API を試しています.
Yahoo! のウェブ検索 API は検索結果を XML で返してくれるので,BOSS や Bing の検索プラグインと同じような形で表示できます.いまいちインデックスされるタイミングがよくわかんないので,しばらくこっちを試してみることに.
ウェブ検索 API は通常のウェブ検索とアップグレード版検索が用意されていて,通常のウェブ検索は,同時アクセスが可能なユーザー数の制限や 24 時間中 1000 件までのリクエストを上限とされます.アップグレード版にするとこの制限が 24 時間中,50000 件のリクエストが上限となります.Yahoo!プレミアム会員,Yahoo! BB会員,Yahoo!ウォレットのいずれかを利用している人は,アップグレード版が利用できるということなので,ここではアップグレード版で運用しています.
さて,この日記がどのくらいのタイミングでインデックスされるかな.そんなに悪くなければこのまま利用することにしよう.
2011-06-09
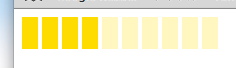
_ HTML5 の Canvas を使ってアニメーション GIF の代わりをさせてみる

picasa プラグインの画像読み込み部分で,読み込み中にローディングイメージでも表示させようかと思ってみたものの,画像ファイルを別途用意するのが面倒な感じがしたので,別のアプローチということで,HTML5 の Canvas と JavaScript を使って実現できるか試してみた.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas Sample</title>
</head>
<body>
<script>
<!--
var CanvasLoadingImage = function( rgb ) {
this.initialize( rgb );
};
CanvasLoadingImage.prototype = {
initialize: function( rgb ) {
var canvas = document.createElement( "canvas" );
canvas.innerHTML = "loading...";
canvas.width = 200;
canvas.height = 32;
var ctx = canvas.getContext( "2d" );
this.canvas = canvas;
this.ctx = ctx;
this.rgb = rgb || "0, 0, 0";
},
draw: function( idx ) {
var ctx = this.ctx;
ctx.clearRect( 0, 0, 200, 32 );
for( i = 0; i < 10; i++ ) {
ctx.fillStyle = i > idx ? "rgba(" + this.rgb + ", 0.25)" : "rgb(" + this.rgb + ")";
ctx.fillRect( i * 20, 0, 16, 32 );
}
return idx < 10 ? idx + 1 : -1;
},
start: function() {
var self = this;
var idx = -1;
this.timer = window.setInterval( function() {
idx = self.draw( idx );
}, 100 );
},
stop: function() {
window.clearInterval( this.timer );
}
}
var loading = new CanvasLoadingImage( "255, 220, 0" );
document.body.appendChild( loading.canvas );
loading.start();
//-->
</script>
</body>
</html>
Chrome や Safari,Firefox で動作してるのが確認しています.
今後,tDiary のプラグインでも Ajax を利用する場面が増えてくるだろうから,処理のかかるような場合は,各プラグインがそれぞれ読み込み画像を用意したりするより,こういう手段もありなんじゃないかな.もしくはそれっぽい JQuery のプラグインを探してくるか.picasa プラグインにはとりあえず上記のコードをベースに組み込んでみる予定.
2011-06-13
_ Yahoo!デベロッパーネットワークのWeb検索 API を利用した検索プラグイン
先日からこの日記の検索に利用する API を Yahoo!デベロッパーネットワークのものに変更しました.置き換えてから,新しく書いた日記については 1,2 日くらいで検索結果に現れるようになったので,Google ともそれほど大きな差がなさそうなので,ひとまずこのまま利用してくことにした.(ちなみにここの日記に関しては bing の検索はまったくダメっぽい.sitemap を登録してみたけど,しばらくは様子見だなぁ)
ということで,contrib の方にもプラグインを commit したので,日本の Yahoo! アカウントを持っている人とかは簡単に利用できると思うのでよければご利用ください.ドキュメントもあります.
通常版とアップグレード版で利用条件が異なるので,使える方を使ってください.
2011-06-18
_ 電子レンジでポテトチップス

電子レンジでポテトチップスが作れるということで,近くのスーパーで売ってた「チン!してチップス」を購入してみました.スライサーもついてるので,じゃがいもを買ってきたらすぐ作れます.大きめなじゃがいもだと半分にして 2 回にわけてレンジにかける感じになります.うちのレンジでは 7 分くらいがちょうどいいくらいだった.
油を使わないのでヘルシーなのはもちろんのこと,市販のポテトチップスよりも個人的にはこのレンジでつくったものの方が食感も好きなので,しばらくはまりそう.Amazon のレビューでも書いてありますが,塩水につけてからレンジにかけるといい感じの塩加減かも.
ちなみにAmazonの方が価格は安いけど送料を含めると,近くのスーパーで買った方が安かった.
2011-06-20
_ Picasa プラグインの JavaScript 部分を .js ファイルに追い出した
ここのところ tDiary で JavaScript で事足りることは .js に追い出すのが盛り上がってる感じで,Picasa プラグインもベタに書いてた JavaScript のコード部分を .js ファイルに追い出すことにしました.
おおかた作業はすんでいたのですが,写真をクリックしたときに編集エリアにプラグイン記法で書き込む部分を最初はプラグインで独自に書いていたけど,これって共有できるほうがいいか,ということで,00default.js に取り込んでもらうべく,github でやりとりをしていました.
pullリクエストが処理されたようなので,更新版の Picasa プラグインも commit しました.動作に必要な JavaScript のコードは picasa.js に移動したので,js フォルダにコピーをお忘れなく.また tdiary-core も最新でないと動作しないのでご注意を.

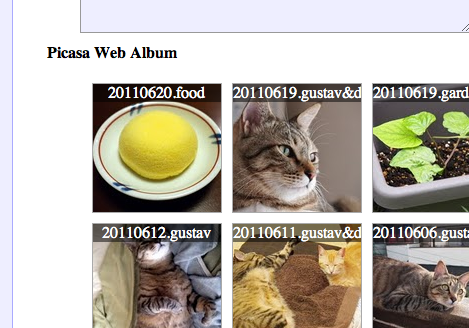
見た目として大きく変えた部分があって,アルバム一覧を表示するときにこれまでは単なるリストだったのを,サムネイル表示とアルバムタイトルをあわせて表示させるようにしてみました.

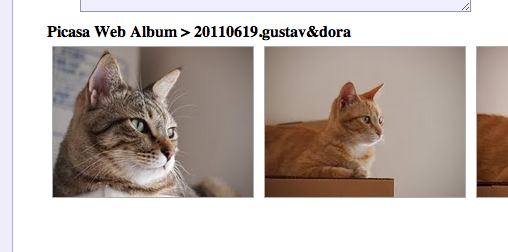
また,各アルバムの写真一覧から,Picasa Web Album と書かれた文字部分をクリックすると,アルバム一覧に戻れるようになっています.さらに,アルバム一覧および写真一覧を読み込む際には,ローディングイメージを HTML5 の Canvas を利用して読み込み中であることをわかるようにしてみました.
(サンプル画像はたださんのところのアルバムを拝借.相変わらずグスタフとドーラはかわいらしいですねぇ.)
先日,HTML5 と Canvas でのアニメーションのサンプルを試したときに,tDiary でこうしたローディングイメージの取り扱いをどうするか,たださんともコメントで少しやりとりがありましたが,将来的には画像ファイルなりで他のプラグインなどでも共有して利用できるような形になっていくと思われます.
ひとまず Picasa プラグインでは画像ファイルなしで実装できる Canvas を使って実現させてみています.
2011-06-21
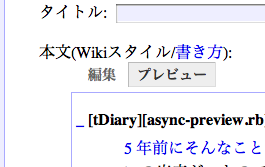
_ (再)ページ遷移なしで日記のプレビューを表示するプラグイン…のプロトタイプ
5 年前にそんなことができるプラグインを作ってはいたのですが,かなり実験的な要素が強くて人におすすめできたもんじゃないっていうくらいの出来だったのですが,jQuery の登場や tDiary の JavaScript 化という波に乗って,新しく書き直してみました.
ひとまず fork した async-preview ブランチに置いてあります.興味のある方はどうぞ.こういうときに GitHub は便利ですね.
このプラグインを使うと,通常のプレビューボタンを押したときと同じリクエストが非同期で送信され,日記のプレビュー部分の HTML エレメントを取り出して表示をしています.5 年前にやってることと基本は変わりないですねw.

今のところ編集領域の上に,「編集」と「プレビュー」の 2 つのボタンを用意していますが,それ以外の実装案としては,
- 既存のプレビューボタンの click イベントを横取りして,非同期で実行する
- そもそもユーザーのアクションなしで,定期的にプレビューを更新する
といったこともやってみたりしましたが,さて,どれがいいのだろうか….
上記の 2 つは実装してボツにしたもので,1 つめの実装は,プレビューボタン押下後に,ボタン下部にプレビューを表示するようにしてみました.これはプレビュー後に,再度,編集しようと思うと,本文が長いと上に行ったり,下に行ったりと移動量が多く感じられたのでボツにしました.2 つめの実装も表示をどこにするかが重要で,文章が長くなってくると結局プレビューをみるためにスクロールする必要が出てくることと,タイピング時にちまちま動くのが,最初はいいかなと思っても,気が散ったりする感じがあったのでボツにしました.定期的にリクエストかけるのはサーバー側にも負荷になりますしね.
個人的にもっとも影響が大きいのは,この非同期プレビューを利用した場合に,校正プラグインの結果表示がやりにくい点です.日記のプレビュー時に,日本語としておかしな部分を指摘してくれるので,自分で作っといてなんですが,結構便利なんです.
こういった理由から,このプラグインの実装では上部に非同期プレビューのボタン,下部に従来のプレビューのボタンとわけて表示をさせています.まぁ,非同期プレビューのときにも校正結果の HTML エレメントを取得して,どこかしらに表示させればいいだけのことなんですが….
設定画面の Ajax 化について,たださんが issue #41 で着手されているようなので,更新関係周りの仕様や動作が今後,変わってくる可能性があるのかな?
プラグインから外部サービスを呼び出す際に,API 側が jsonp に対応していると,クロスドメインの制限を超えて利用することが可能なので JavaScript 化しやすいですが,ものによっては XML でしか取得できないものなどもあるので,日記編集画面から個別のプラグインに対してリクエストを投げて,JSON なりXML なりで取得できる仕組みが将来的にできてくるとうれしいかな,と思ったりするのでした.
うーん,でもサーバーへの負荷を考えると,一度のプレビュー実行のときに,すべてのプラグインの処理をまとめて実行するのがいいのか,プラグインを個別に呼び出せるのがいいのか,どっちがいいんだろう.更新時やプレビュー時に外部サービスにアクセスするプラグインが増えてくると,個別に呼び出せたほうがよさそうな気もするけど.
2011-06-30
_ Proxy 環境下で heroku logs を実行したい
Proxy 環境下で heroku logs を実行したら,
getaddrinfo: Name or service not known (SocketError)
とか出てログが見られない.他のコマンドは実行できるのにどうしてだろうと思ったら,大半のコマンドは RestClient を利用していて,こちらは環境変数に設定されている http_proxy や HTTP_PROY があれば,Proxy を設定するようになっているけど,なぜかログの部分だけが Net::HTTP を利用していて,しかもこちらは環境変数をみないようなコードが client.rb に書かれていた.
何か意図があってこういうコードになっているのかもしれないけど,かといって Proxy 環境下ではログが見られないとかいうのも不便なので,ひとまず環境変数に http_proxy や HTTP_PROXY があれば,Proxy を通すようなコードに変更してみた.
これでログも見られるようになった.

_ NOB [初めまして、こんにちは 早速プラグインを使わせてもらおうと設定しているのですが、サイドバーがあると表示が崩れてしまい..]
_ hb [pluginのオプションに広告の位置,検索結果の幅と高さを設定できるようにしてみました. NOBさんのサイトだと,例..]
_ NOB [ありがとうございました。 広告を上下にして div#cse-search-results iframe の2つを調整..]