2006-08-07
_ CSS のデバッグの小技
新しいスタイルシートを書いたりするときは,たいていデバッグ用にボーダーを入れたりなんかしたりするのですが,これを構造を階層ごとに色分けして表示すると,よりデバッグしやすくなるかも.そんな小技が A Handy CSS Debugging Snippet で,デバッグ用の CSS が紹介されていました.

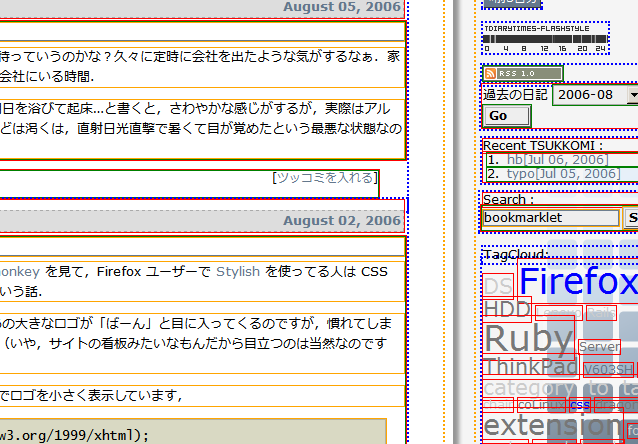
ためしにこのサイトでも表示させてみたのですが,うーん,どうだろう.スタイルシートを定義する初期段階では結構役立ちそうな気もします.
リンク先では,CSS に記述してコメントアウトしておいて,構造を確認したいときにコメントをはずしてるよ,って書いてたけど,自分の場合は,それをやるとうっかり忘れて放置とかはずかしいことをしてしまいそうなので,Bookmarklet にしてみたり.
javascript:(function(){var newSS, styles='* { outline: 2px dotted red } * * { outline: 2px dotted green } * * * { outline: 2px dotted orange } * * * * { outline: 2px dotted blue } * * * * * { outline: 1px solid red } * * * * * * { outline: 1px solid green } * * * * * * * { outline: 1px solid orange } * * * * * * * * { outline: 1px solid blue }'; if(document.createStyleSheet) { document.createStyleSheet(%22javascript:'%22+styles+%22'%22); } else { newSS=document.createElement('link'); newSS.rel='stylesheet'; newSS.href='data:text/css,'+escape(styles); document.documentElement.childNodes[0].appendChild(newSS); } })();