2011-06-09
_ HTML5 の Canvas を使ってアニメーション GIF の代わりをさせてみる

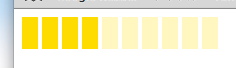
picasa プラグインの画像読み込み部分で,読み込み中にローディングイメージでも表示させようかと思ってみたものの,画像ファイルを別途用意するのが面倒な感じがしたので,別のアプローチということで,HTML5 の Canvas と JavaScript を使って実現できるか試してみた.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Canvas Sample</title>
</head>
<body>
<script>
<!--
var CanvasLoadingImage = function( rgb ) {
this.initialize( rgb );
};
CanvasLoadingImage.prototype = {
initialize: function( rgb ) {
var canvas = document.createElement( "canvas" );
canvas.innerHTML = "loading...";
canvas.width = 200;
canvas.height = 32;
var ctx = canvas.getContext( "2d" );
this.canvas = canvas;
this.ctx = ctx;
this.rgb = rgb || "0, 0, 0";
},
draw: function( idx ) {
var ctx = this.ctx;
ctx.clearRect( 0, 0, 200, 32 );
for( i = 0; i < 10; i++ ) {
ctx.fillStyle = i > idx ? "rgba(" + this.rgb + ", 0.25)" : "rgb(" + this.rgb + ")";
ctx.fillRect( i * 20, 0, 16, 32 );
}
return idx < 10 ? idx + 1 : -1;
},
start: function() {
var self = this;
var idx = -1;
this.timer = window.setInterval( function() {
idx = self.draw( idx );
}, 100 );
},
stop: function() {
window.clearInterval( this.timer );
}
}
var loading = new CanvasLoadingImage( "255, 220, 0" );
document.body.appendChild( loading.canvas );
loading.start();
//-->
</script>
</body>
</html>
Chrome や Safari,Firefox で動作してるのが確認しています.
今後,tDiary のプラグインでも Ajax を利用する場面が増えてくるだろうから,処理のかかるような場合は,各プラグインがそれぞれ読み込み画像を用意したりするより,こういう手段もありなんじゃないかな.もしくはそれっぽい JQuery のプラグインを探してくるか.picasa プラグインにはとりあえず上記のコードをベースに組み込んでみる予定.
00default.jsに入れておいて共有するべきかも知れません。その場合は(ポータビリティのことを考えて)gifアニメの方がいいとは思いますが(その場合gifファイルはthemeの下に置ける)。
確かに,こうした汎用的なものは共有したほうがいいですね.
アニメーションをgifファイルとした場合は,共有のファイルがtheme以下に置かれるということですよね?利用するthemeによっては見えづらかったり,透過したものが汚く見えちゃったり,ということがあるかもしれないですね.
canvasの場合だと,例えば日記本文のアンカーに割り当てられている文字色など取得して,それをアニメーションの色として定義するということもできるので,利用するthemeにあわせたものを表示させるという点ではいいかもしれません.
なるほど色かぁ。でもまぁ、白と黒のアニメにすれば、どんな背景でも見られるんじゃないかな、と。